본 프로젝트 SETIVB에서는
매주 지도 교수님, 한이음 ICT 멘토링 사업의 멘토님께 진행 상황 피드백 받은 학습 내용을 기록한다.
진행상황은 에어터치 소스 코드 개발 완료,
Jin 웹 백엔드 개발
Jeon 웹 프론트엔드 개발
Yang 소스 코드 수정, 윈도우 프로그램화 작업 중이다.
종합 설계 세미나
6차

학부 : 정보통신공학과
팀명 : Set To Title
교수명 : Kim
작성일 : 2023.04.13
# 교수님 피드백
1. 졸업작품 발표 및 시연 시, 쇼맨쉽 함양
2. 사용자 측면에선 캠의 화면이 투명하게 보이는 것이 아니라 아예 보이지 않는 상태로 기능을 수행할 것.
3. 칠판 사용 시 마우스 포인터 안보이는 문제 -
마우스 포인터 관련 함수를 찾아 RGB 값을 변경할 것.
최종발표는 15분 맞춰서 인트로,ppt내용 부분 영어로 할것!
1. Jin
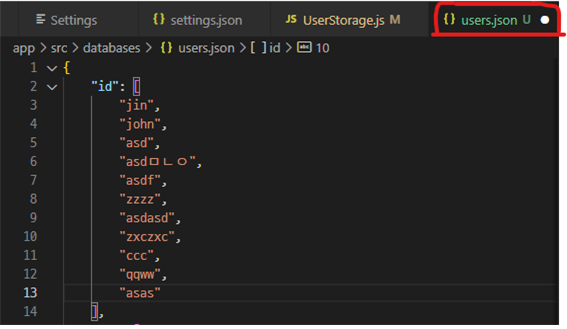
# user.json 저장 오류
fs 모듈을 통해 유저 데이터를 객체형태로 보관하는 JSON 파일을 관리할 때,
클라이언트에서 입력한 id, pw 데이터 등을 save 하는 과정에서 계속 저장이 안되는 현상이 발생했다.
생각보다 답은 간단한 곳에 있었는데 VS code 내에서 개발중이라 파일이 열려있었던 게 문제였다.
우리가 한글 및 파워포인트도 수정 중에 다른 저장 공간에 업로드하거나 동일 이름을 다운로드 하게되면 충돌이 발생하듯, 파일 시스템에 접근하는 모듈도 똑같았던 것이다.


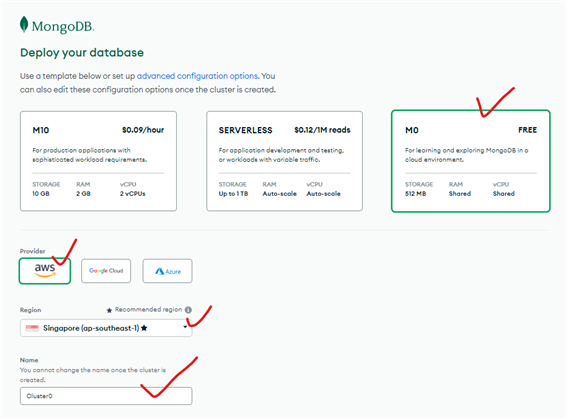
처음 MongoDB 사용을 위해 웹 사이트에 접근하여 직접 해보았다.
웹에서 바로 데이터베이스를 개설하는 것이 가능하여 기본적으로 이렇게 사용하는 것인줄 알았지만 이 서비스는 MongoDB Atlas로 MongoDB 회사에서 관리하는 클라우드 데이터베이스였다.
데이터베이스 또한 클라우드 호스팅을 통해 로컬에서의 자원을 소모하지않고 사용할 수 있는 원격 DB가 되는 것이다.
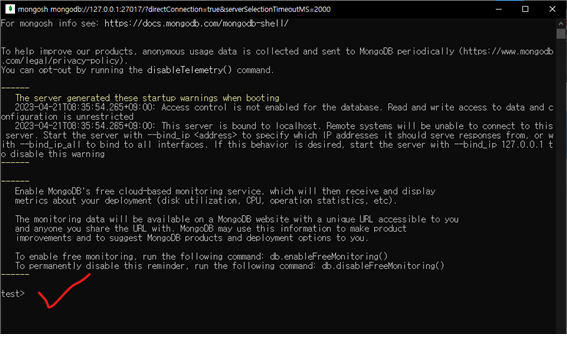
하지만 일단 지금 나에게 필요한 것은 MongoDB의 기초적인 연결과 로컬 사용이므로 실제 프로그램 다운로드를 하였고, 경로에 맞는 위치에서 서버를 열고 실행한 결과다.

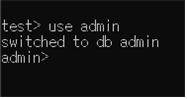
이 화면은 mongosh 즉, 몽고디비 쉘이며 로컬 주소로 연결한 상황이다.
아래 보이는 CLI형태로 test> 옆에 쿼리문을 작성하여 데이터베이스에 연결할 수 있다.


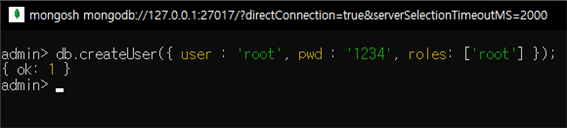
몽고쉘 경로로 접속하여 해당하는 위치에서 계정을 만들어주는 작업을 진행하였고,
이 때 항목 roles에 최고권한인 root를 부여했다.

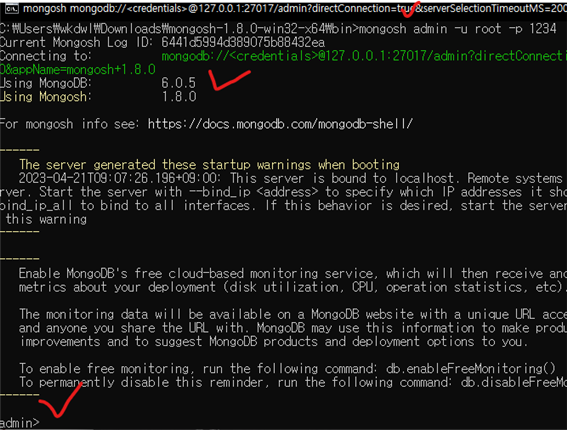
성공적으로 admin으로 로그인하여 로컬 db가 동작하는 것을 확인할 수 있다.
#향후 계획
몽고DB를 vs code 소스 파일 내부에서 연결하여 데이터 저장 및, 쿼리문을 통한 데이터 불러오기 학습할 것.
아마존 클라우드 서비스에 EC2 인스턴스를 생성하여 로컬이 아닌 웹 서버 등록.
2. Jeon
#웹페이지 후보제작과 animation 속성 학습
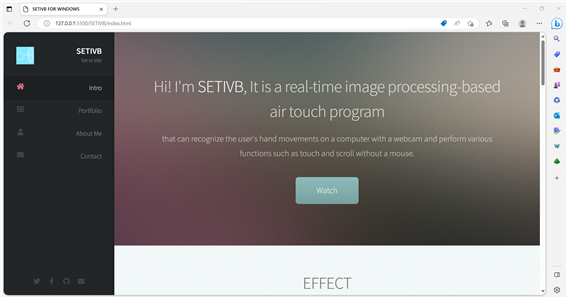
기존에 웹페이지를 제작해보면서 처음부터 순수코딩 작업을 통해 프론트를 제작을 하였다. 이 과정에서 소요시간도 상당히 들었고 디자인도 투박함을 느꼈다. 멘토님과의 상담을 통해 현재 실업에서 프론트엔드 개발자들이 처음부터 끝ᄁᆞ지 코딩하는 작업을 거치지않고 시간을 절약하고자 bootstrap과 같은 레퍼런스를 참고를 한다는 조언을 들었고 레퍼런스를 참고하여 후보 웹페이지를 제작을 해보았다.

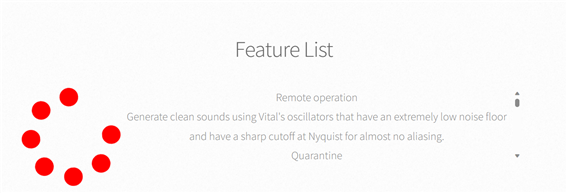
홈페이지에서 프로그램을 빠르게 읽어 볼수 있도록 shape라는 태그 안에 프로그램의 특징들을 적어놓았고 이를 동적으로 확인 할 수 있도록 scroll을 통해 애니메이션이 적용 될 수 있도록 학습을 하였다.


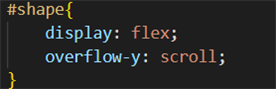
먼저 애니메이션이 적용될 icon태그와 특징을 설명하는 태그의 display 속성 값으로 flex를 주어 두 태그가 같은 열에 나타날 수 있게 해주었고 스크롤바 생성을 위해서 overflow-y: scroll;을 통해서 스크롤 바를 생성하였다.

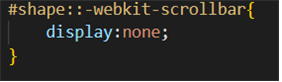
그 후 스크롤바가 눈에 직접 보이지 않게 하기위해서 none값으로 지정을 해주었다.

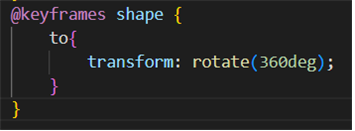
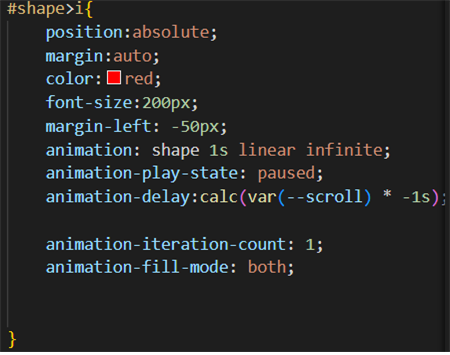
애니메이션을 사용하기 위해서 애니메이션 명을 shape로 해주었고 360도로 회전하도록 transform:rotate(360deg)를 해주었다.

shape태그의 자식태그인 i태그에 앞서 지정한 shape라는 애니메이션을 사용하고 이 애니메이션이 무한하게 적용되게 하였는데 내가 원하는 애니메이션은 스크롤이 될 때 애니메이션이 적용되는 것이므로 play-state값으로 paused값을주어 일단 정지 시키고 delay값으로 calc(var(--scroll) * -1s)를 통해 scroll이 되었을떄 애니메이션이 적용되도록하였다.
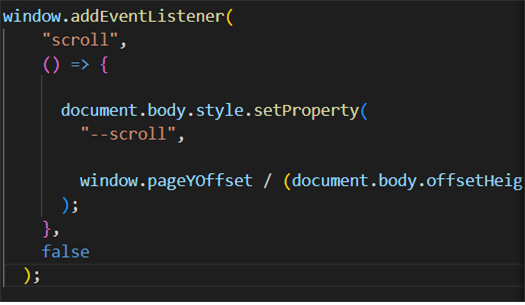
이렇게 하였을떄 js에 scroll관련된 명령어를 정의를 하지 않아서 오류가 발생하였다.

그래서 main.js에 scroll이라는 명령어를 입력 했을떄 1페이지 전체를 스크롤 할 수 있도록 해주어 문제를 해결하였다.
#2 문제점
① 후보 웹페이지를 제작을 하면서 레퍼런스를 참조하였기 떄문에 이해하는데 시간이 오래 걸리고 이를 바꾸기가 쉽지 않았다.
② 특징을 설명하는 태그에서 애니메이션이 스크롤을 통해 움직임을 확인을 하였지만 내가 원하는 부분에 도달했을떄 스크롤을 통해 애니메이션이 적용되지가 않았고 시작과 동시에 애니메이션이 적용이 되었다.
#3 해결방안
① 꾸준한 개발을 통해 필요없는 부분은 과감히 버리는 것이 필요할 것이다.
② 아이콘의 태그와 feature의 태그의 부모태그와 그에 해당하는 자식태그들이 알맞게 포함이 되어 있는지와 main.js 에서 scroll 정의부분의 명령어를 자세히 공부해야 할 것이다.
#4 향후 계획
애니메이션의 속성들과 js에서 속성을 설정하는 것에 대하여 더 깊은 공부를 할 계획이다.
3. Yang
#에어터치 프로그램 최적화 & 칠판프로그램 캠 화면 숨김 및 개편 & 외부 캠 사용
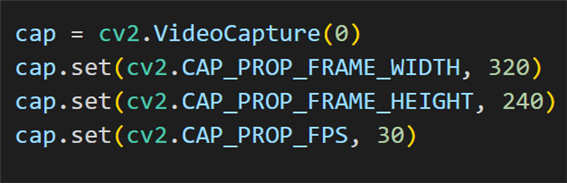
에어터치 프로그램은 현재 기능이 모두 완료된 상태이다. 그래서 해당 프로그램의 자원 사용량을 화질을 낮추고, 손 인식 정확도를 80%에서 50%로 낮춰서 설정함으로써 최적화 진행중에 있다.
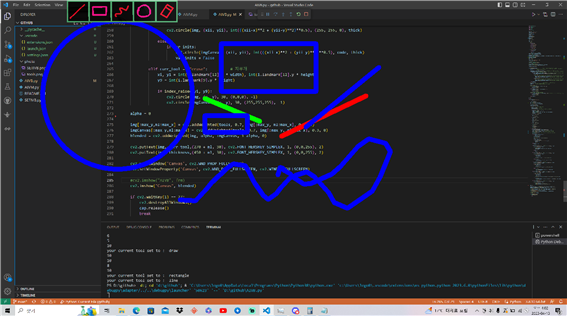
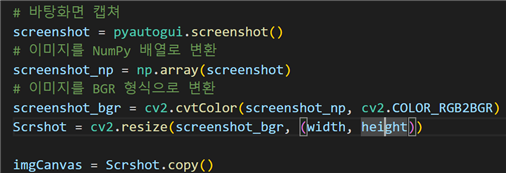
칠판 프로그램은 캠 화면이 완전히 안 보이도록 설계함과 동시에 화이트보드가 아닌 바탕화면 전체를 캡처 후에 웹캠에 덮어씌우고, 손이 지나가는 자리에 따라서 포인터를 움직이게 하는데 성공했다.
그리고 외부 캠으로 해당 프로그램을 실행한 결과, 작동은 문제없이 잘 되었음을 확인 했다.
1) 에어터치 프로그램 최적화 (화질 내림)

2) 칠판 프로그램 개편

#2 문제점
1) 칠판프로그램에서 캠을 숨겼을 때 검지의 위치가 포인터로 표시가 안 되어 이를 해결하기 위해 검지의 위치에 점을 추가 했지만 그 점이 잔상을 남기면서 포인터의 기능을 못하는 상황이 발생했다.
2) 컴퓨터의 화면을 캡처하고 칠판 프로그램의 캠에 덮어씌우는 과정에서 비율이 맞지 않은 오류가 발생했다. 그리고 비율을 맞추기 위해 FHD 즉, 1920 x 1080으로 맞출 경우, 포인터의 속도가 느려지는 현상이 발생했다.
3) 해당 기능을 창 화면으로 할 경우, 캠 화면이 화면 밖으로 나가는 현상이 발생했다.
#3 해결방안
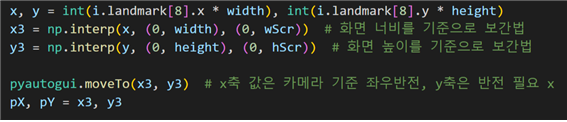
1) 에어터치 프로그램에서 마우스를 움직이는 함수와 전체 화면에 맵핑하는 코드를 가져와 가상칠판에 적용시키면서 화면과 함께 마우스 포인터가 움직이면서 동시에 검지의 위치를 나타내어 가시성을 높혔다.

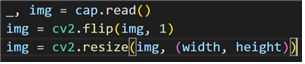
2) cv2.resize라는 함수를 사용해서 노트북 웹캠의 최대 비율인 1280x720에서 1920x1080으로 강제로 해상도를 늘리면서 비율을 맞추는데 성공했다.


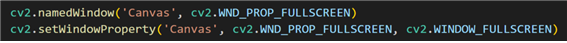
3) 캠 화면 자체는 창이지만 cv2.namedWindow(), cv2.setWindowProperty() 함수를 사용해 강제로 전체화면으로 만드는데 성공했지만, 캡처한 화면이 캠에 덮어씌우는 형태여서 화질이 깨지는 것이 한계점으로 작용했다.

#4 향후 계획
외부 웹캠과 모바일을 웹캠으로 사용했을 때, 모든 프로그램에서도 작동이 되는 것, 그리고 캠마다 최대화질이 다른 것을 확인하였다.
그래서 노트북 웹캠의 최대화질을 기준, 즉 1280x720 HD화질을 기준으로 칠판프로그램의 성능 최적화를 진행, 그리고 에어터치를 부각 시킬 수 있는 다른 기능을 추가해 볼 계획이다.
'프로젝트(My Project)' 카테고리의 다른 글
| [프로젝트 : SETIVB] 8차 세미나 (0) | 2023.05.15 |
|---|---|
| [프로젝트 : SETIVB] 7차 세미나 (0) | 2023.05.15 |
| [프로젝트 : SETIVB] 5차 세미나 (1) | 2023.05.15 |
| [프로젝트 : SETIVB] 4차 세미나 (0) | 2023.04.04 |
| [프로젝트 : SETIVB] 3차 세미나 (0) | 2023.04.04 |



