본 프로젝트 SETIVB에서는
매주 지도 교수님, 한이음 ICT 멘토링 사업의 멘토님께 진행 상황 피드백 받은 학습 내용을 기록한다.
진행상황은 에어터치 소스 코드 개발 완료,
Jin 웹 백엔드 개발
Jeon 웹 프론트엔드 개발
Yang 소스 코드 수정, 윈도우 프로그램화 작업 중이다.
종합 설계 세미나
8차

학부 : 정보통신공학과
팀명 : Set To Title
교수명 : Kim
작성일 : 2023.04.27
#AWS EC2 인스턴스 생성

AWS EC2 인스턴스를 생성하여 웹 서버를 등록하였다.

ubuntu Linux에 npm, node 등 패키지를 설치 후에 git clone을 통해 레포지토리를 연결해주었고 pull을 하여 정상적으로 로컬에서 동작중인 nodejs 서버 소스코드를 불러왔다.
npm start 명령어를 통해 서버를 실행해주었지만 동작이 되지않았다.
npm start 명령어는 설정되어있는 경로로 시작을 해서 bin/www.js 파일이 시작되는데 이는 ‘노드몬’ 모듈이 있을 경우에 가능했다.
그래서 노드몬을 다운로드 받던 도중 mkdir, 즉 디렉토리를 만드는데 권한 거부가 발생하였다.
사소한 문제였는데 깜빡하고 root 권한이 아닌 단순한 ubuntu 유저권한이었다.
root 초기설정등을 마치고 나서야 정상적으로 모듈을 다운로드할 수 있었다.

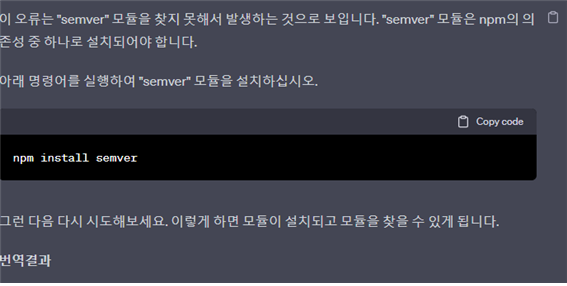
두 번째 문제는 SyntaxError로 MVC 중 Model, 즉 서버 로직부분에서 사용자 정보를 받아올 수 있는 함수에 오류가 났다. 소괄호 문법오류로 보이지만 로컬에서 정상 작동되던 코드로 문법 오류는 아니었다. 오랜시간 검색 끝에 찾아낸 오류는 다운로드한 nodeJS의 버전 문제였다.

그리하여 다음 사진의 순서대로 업데이트를 해줬고, 이후엔 Sementic Version, 즉 npm 버전관리와 의존성을 가진 모듈 Semver까지 install하여 EC2 서버가 가동됐다.

#2 문제점
서버를 3001포트에서 가동시키는 것까지 성공했으나 퍼블릭 IP로 설정된 부분에서 접근을 해도 페이지를 로딩할 수 없었다.
#3 해결방안
아직 EC2 인스턴스를 올리고 기본적인 설정 외 아무것도 하지않았으므로 보안그룹, 라우터, 방화벽 등의 네트워크 상 문제가 있을 것이다. 천천히 이 부분들을 살펴보아 해결해야한다.
#4 향후 계획
해결방안대로 문제를 해결 후, 테스트 파일이 아닌 현재까지 완성된 SETIVB 프로그램 또한 드롭박스를 통해 다운로드가 정상적으로 가능한지 연결한다.
#javascript 이벤트와 함수 학습
동적인 웹페이지의 제작을 위해 js의 이벤트와 함수를 만들고 호출하여 사용하는 방법에 대하여 학습하였다.

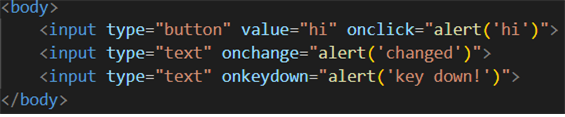
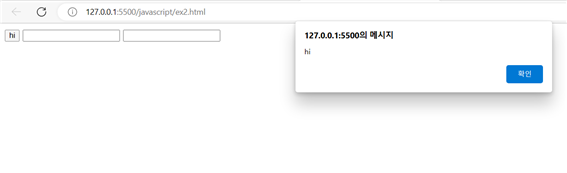
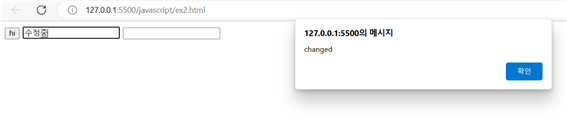
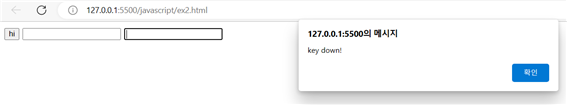
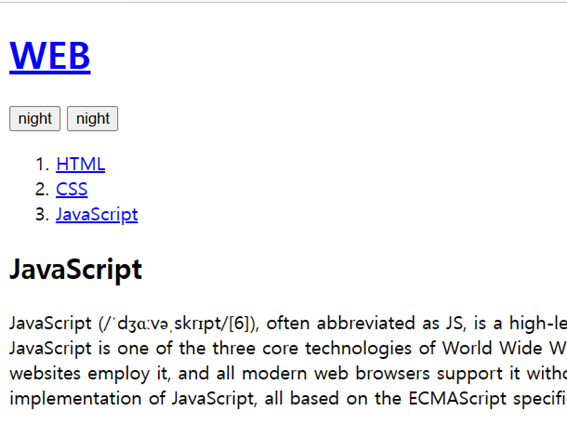
위의 사진은 js의 이벤트를 학습하기 위해 만든 간단한 소스코드이다. 첫 번째줄은 <input>태그로 type을 버튼으로 지정해주었고 onclick이라는 마우스 클릭이라는 이벤트가 발생하였을떄 hi라고 알림을 주게하였다. 두 번쨰줄은 <input>태그로 type을 text형식으로 지정해주었고 onchange라는 내용이 바뀌는 이벤트가 발생했을떄 chaged라는 알림을 주게 하였다. 세 번쨰 줄은 <input>태그로 type을 text형식으로 지정해주었고 onkeydown이라는 키보드의 킷값이 입력되는 이벤트가 발생하였을떄 key down! 이라는 알림을 주게 된다.



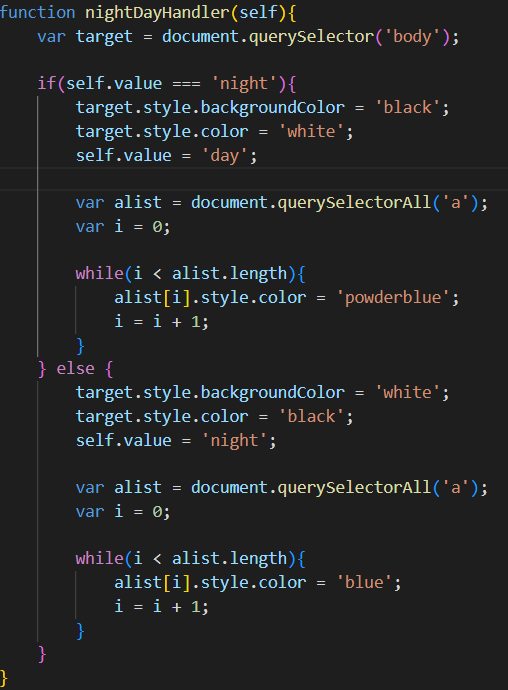
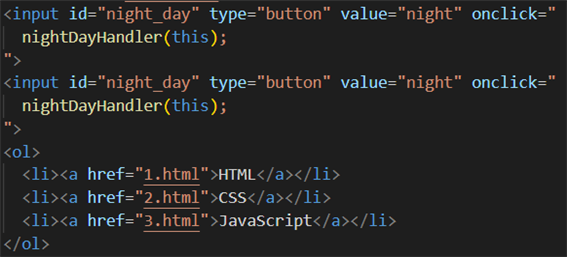
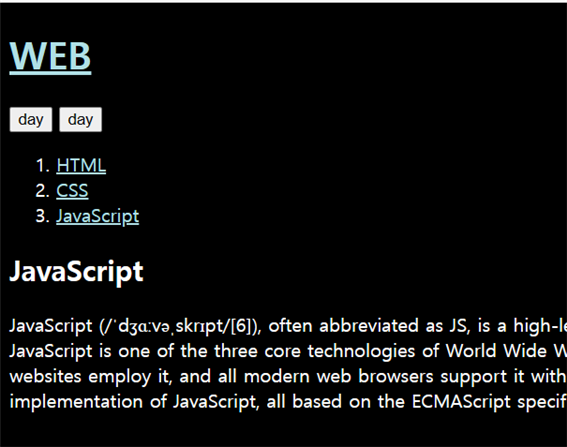
함수를 만들어 사용하는 법에 대하여 학습하기 위해 사용자가 버튼을 누르면 야간모드와 주간모드의 전환이 가능한 간단한 예제를 만들어보았다.

값이 night 일떄 배경과 글자색 값이 각각 검정색, 흰색이 되게 하였고 while문을 통하여 a태그의 값을 가지는 모든 html문의 글자색을 powderblue색으로 만들어준다. 값이 night가 아닌 day모드 일떄는
배경과 글자색 값이 각각 흰색, 검정색이 되게 하였고 while문을 통하여 a태그의 값을 가지는 모든 html문의 글자색을 blue색으로 만들어준다.

이렇게 만든 nightDayHandler함수를 html에서 onclick 이벤트가 발생하였을떄 사용되게 하였다.


#2 문제점
요소값을 반환하기 위해서 querySelector와 getElementById를 사용을 하는데 둘의 차이점이 어느때는 querySelector를 사용하고 어느 떄는 getElementById를 사용하여 둘의 차이점을 알지 못했다.
#3 해결방안
querySelector와 getElementById의 결과는 같지만 속도면에서 getElementById가 더 ᄈᆞ르고 querySelector같은 경우는 비교적 느리지만 id,class를 포함한 css 선택자로 문서 객체를 선택할 수 있기 떄문에 다양한 용도로 사용 할 수 있음을 알게 되었다.
#4 향후 계획
동적이고 더 고급진 페이지를 위해 addEventListener()메서드에 대하여 학습할 것이다.
3. Yang
#웹캠 멀티스레딩 작업, 사진 보간법 작업 & 응용프로그램 변환 작업
저번에 칠판의 배경을 화면 스크린샷으로 씌웠지만 사진을 줄였다가 다시 키우면서 픽셀들이 깨지는 현상을 발견하였다. 그래서 오늘 이 현상을 개선하였고, 멀티스레딩 작업을 통해 웹캠의 성능을 향상시켰다.
그리고 오늘 전체 프로그램을 원래의 컴퓨터에서도 실행 가능하도록 응용프로그램 변환 작업을 시행했다.
opencv로 웹캠을 실행할 경우, 컴퓨터의 성능에도 영향이 간다
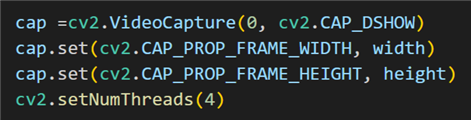
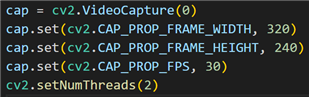
그래서 최적화를 위해 웹캠 자체를 멀티스레드로 실행하도록 cv2.setNumThreads()라는 함수를 추가하였고 대중적으로 사용하고 있는 CPU의 스레드 개수는 16스레드이므로 각각의 프로그램이 사용하는 스레드의 개수를 적었다.
<가상칠판 프로그램 멀티스레딩>

<에어터치 프로그램 멀티스레딩>

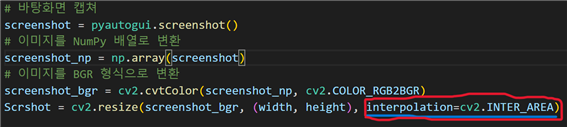
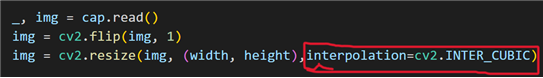
칠판 프로그램에서 바탕화면의 깨짐 현상은 스크린샷의 화질을 강제로 줄였을 때 생기는 것으로 줄였다가 다시 늘리면 깨진 상태로 이미지가 커지게 된다.
그래서 깨지는 현상을 최대한 없애기 위해 보간법을 사용했고 강제로 화질을 줄이는 곳에는 interpolation에 cv2.INTER_AREA 값을, 화질을 강제로 늘릴 때는 interpolation에 cv2.INTER_CUBIC값을 넣어서 보완했다.


그리고 에어터치 프로그램과, 가상칠판 프로그램의 기능 구현이 거의 완료된 상태라 프로그램의 시연을 위해 파이썬 프로그램을 응용프로그램으로 바꿔주는 pyinstaller를 사용해서 최종 프로그램인 SETIVB.py를 응용프로그램으로 변환했다

#2 문제점
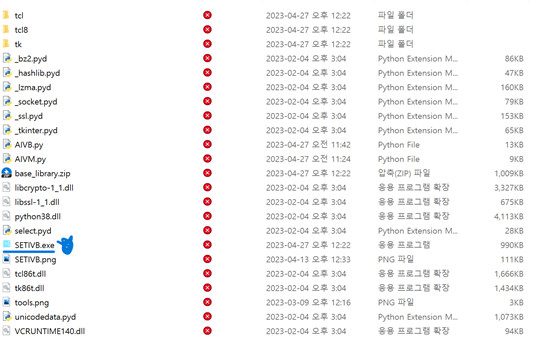
최종프로그램에 들어가는 하위 프로그램들과 구성하는 사진들이 포함되지 않아 응용프로그램 자체가 실행되지 않는 현상을 발견했다.
#3 해결 방안
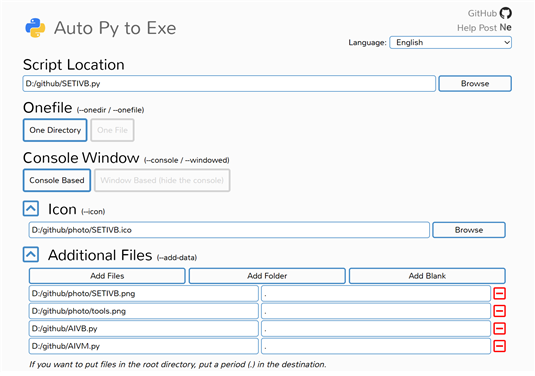
인터넷에 찾아본 결과, auto-py-to-exe라는 모듈을 찾아냈다.
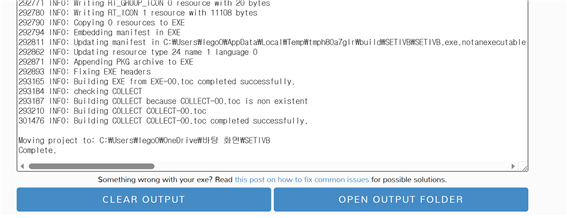
auto-py-to-exe 모듈은 pyinstaller 명령어를 버튼 형식으로 만들어서 쉽게 응용프로그램으로 만들었다.


#4 향후 계획
사용자가 좀 더 이용하기 편하게 만들고, 가상 키보드 기능을 추가 여부를 생각하고 있다.
'프로젝트(My Project)' 카테고리의 다른 글
| [프로젝트 : SETIVB] 10차 세미나 (0) | 2023.05.22 |
|---|---|
| [프로젝트 : SETIVB] 9차 세미나 (0) | 2023.05.20 |
| [프로젝트 : SETIVB] 7차 세미나 (0) | 2023.05.15 |
| [프로젝트 : SETIVB] 6차 세미나 (1) | 2023.05.15 |
| [프로젝트 : SETIVB] 5차 세미나 (1) | 2023.05.15 |



