본 프로젝트 SETIVB에서는
매주 지도 교수님, 한이음 ICT 멘토링 사업의 멘토님께 진행 상황 피드백 받은 학습 내용을 기록한다.
진행상황은 에어터치 소스 코드 개발 완료,
Jin 웹 백엔드 개발
Jeon 웹 프론트엔드 개발
Yang 소스 코드 수정, 윈도우 프로그램화 작업 중이다.
종합 설계 세미나
4차

학부 : 정보통신공학과
팀명 : Set To Title
교수명 : Kim
작성일 : 2023.03.30
# 한이음 멘토링 진행
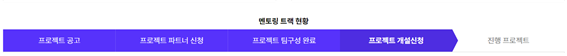
각종 증명서를 갖추고 프로젝트 개설신청을 완료

한이음 멘토 Kim 강사님과 함께한 미팅 진행 내용 요약
백엔드
Q. 로그인 필요한가?
A1. 만약 프로그램 서버를 구축한다면, 사용자 수요 조사. 자료 수집
A2. 프리웨어, 로그인 필요 x.
프론트엔드
Q. 같은 라인에 메뉴 배치하는 게 제일 어려웠다. 그리드 사용해서 구현했다.
A. 지금은 더 공부하고 간단한 클라이언트 JS 동작 공부 후, 나중에 boot strap 고려해 볼 것.
응용 프로그램
A1. 유저가 실제 사용 시 영상 표출하지 않을 것.
A2. 마우스 포인트 모양을 바꿔 마우스와 칠판 사용 중 상태를 구분할 수 있다.
A3. 가상 마우스와 칠판 통합할 것
통합이 된다면 다양하게 응용 ex) 간단 게임 기능
애자일 방식
애자일 방법론은 계획 → 설계(디자인) → 개발(발전) → 테스트 → 검토(피드백) 순으로 반복적으로 진행된다.
계획을 세운 후 다음 단계까지 기다려서 절차대로 진행하는 폭포수 모델과 달리 먼저 진행 후 분석, 시험, 피드백을 통하여 개선하여 나가는 진행 모델이다.
발표 시
계속해서 발전상황을 보여주는 것 좋다.
# 교수님 피드백
프로그램
1. 유저가 나오는 영상 위에 그림이 그려지지 않도록 할 것.
2. 가상칠판 도화지 따로 분리해서 만들기
서버
웹 서버 말고도 프로그램 서버 고려할 것.
1. 팀장 Jin
# MVC 모델 - 유저 정보를 따로 보관하는 UserStorage 작성

1. 외부 파일에서 UserStorage 클래스 내부 자료에 접근을 하려면 static 정적 변수로 설정해야 한다..
2. 변수 은닉 개념 : users 앞에 ‘#’을 붙여 변수를 은닉하여 외부 파일에서 쉽게 데이터를 열람할 수 없도록 한다.
3. getUsers() 함수를 통해 인자로 요청한 users 내부 데이터만 출력할 수 있도록 만들어주어 다시 객체 형태로 반환 및 사용한다.
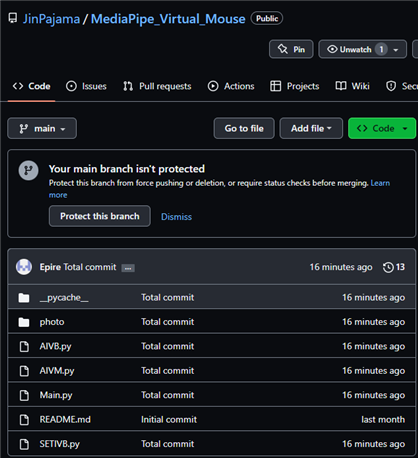
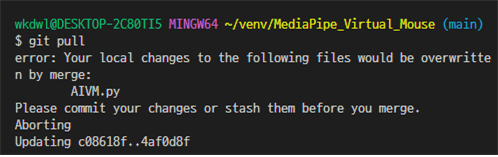
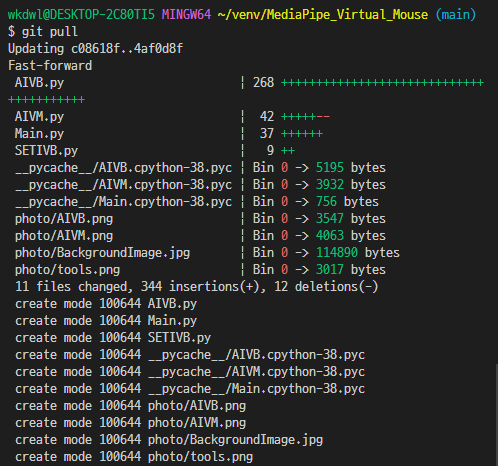
# 깃허브 사용

깃허브 사용 과정에서 새롭게 PushPush 된 파일들이 정상적으로 로딩되지 않는 오류가 생겼다.

원인을 확인해 본 결과 로컬에 가지고 있던 기존 파일이 수정되면 충돌 오류가 생길 수 있기에 Pull이 불가능했고 git stash 명령어를 통해 기존 파일을 임시저장하고 PullPull 하여 정상해결할 수 있었다.
이후 git stash apply를 통해 임시저장했던 내용만 다시 불러올 수 있는 기능을
사용할 수 있다.

2. Jeon
#1 학습내용
#FONTAWESOME, video 태그 scroll 속성 사용


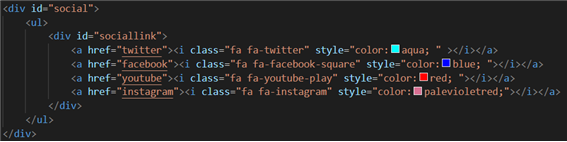
①웹 아이콘 삽입을 위해 FONTAWESOME을 참조하여 트위치, 페이스북, 유튜브, 인스타그램과,페이스북,유투브, 같은 아이콘을 만들었다.


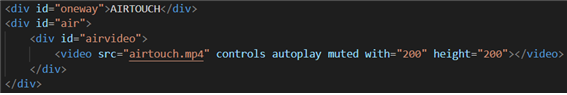
②video태그의 src 속성을 사용하여 영상의 경로를 지정한 후 영상이 자동으로 재생되게 하기 위해서autoplay의 속성과 음소거 속성인 muted 속성, 재생 컨트롤러를 보여주기 위하여 controls 속성을 하여 영상을 삽입하였고 이 영상을 중앙 정렬을 하기 위해 flex와 수평정렬을 위한 jusify-content, 수직정렬을 위한 align-itemsalign-items 속성에 center값을 부여하였다.


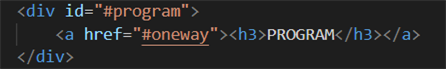
③목록에 PROGRAM을 눌렀을떄PROGRAM에 해당하는 영상들이 게시되어 있는 영역으로 부드럽게 스크롤한다.
<전체 화면>

(스크롤 후)

#2 문제점
① 영상을 삽입하고 정렬하는 과정에서 영상을 중앙에 배치하기 위해 처음에 margin값을 주어 중앙에 배치하였는데 전체화면으로 했을 때는 자연스러우나 페이지의 크기를 작게 하였을 때 영상이 잘려서 화면에 보였다..
② 상단의 program이라는 항목을 눌렀을 때 해당되는 영역으로 가기 위하여 #oneway로 경로를 지정해 주었는데 자연스럽지 않게 이동하였다.
#3 해결방안
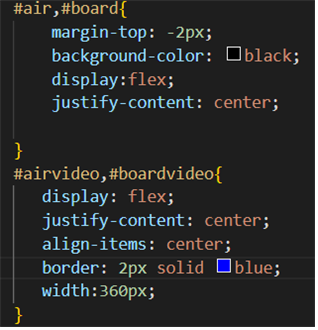
① 알아보던 중 영상을 중앙 정렬할 때는text와 달리 flex와 수평정렬을 위한 jusify-content, 수직정렬을 위한 align-itemsalign-items 속성을 사용해야 함을 알게 되었고 이를 적용하여 해결하였다.
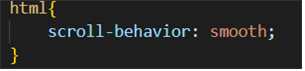
② 해당되는 영역으로 자연스럽게 스크롤이 가능하게 해 주기 위하여scroll-behavior 속성에 smooth값을 지정해 주어 해결하였다.
#4 향후 계획
메인 화면에 필요한 항목이나 내용들을 추가할 것이고 웹페이지의 디자인을 더 깔끔하고 서브페이지를 제작할 것이다.
3. Yang
#1 학습내용
- 에어터치, 칠판 모드 자유 변경 & 칠판프로그램 화이트보드 추가
이번에는 에어터치 프로그램이랑 칠판프로그램을 메인 화면에서 고르는 방식이 아닌
마우스 프로그램에서 칠판프로그램으로 넘어가는 코딩, 칠판프로그램은 캠버스를 추가함으로써 캠에서 그리는 방식을 칠판으로 옮기는 작업을 한다.
그리고 설정이 거의 끝난 기능들은 캠 화면을 없앰으로써 캠 화면 때문에 방해되는 요소를 제거한다.

#2 문제점
에어터치 프로그램, 칠판 프로그램의 모드 변경까지는 성공했으나 여러 번 모드를 변경하면 그다음부터는 캠을 읽지 못하는 오류가 생겼다.

#3 해결방안
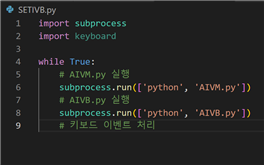
while 문으로 무한반복을 시키고 해당 프로그램들을 서브프로세스로 실행시킴으로써 자유롭게 모드변경이 가능하게 되었다. 그리고 서브프로세스가 무한생성되는 것을 방지하기 위해 subprocess.run()을 사용했다.
그 결과 다른 모드로 변경될 때 해당 서브프로세스가 같이 종료되면서 최적화 문제까지 해결했다.
#4 향후 계획
이 프로그램을 완전히 사용하지 않을 때 종료할 수 있도록 하는 것과 칠판 프로그램은 화이트보드만 보이도록 수정하고 그림을 그리는 모든 도구들을 화이트보드에서만 전부 보이도록 수정할 계획이다.
'프로젝트(My Project)' 카테고리의 다른 글
| [프로젝트 : SETIVB] 6차 세미나 (1) | 2023.05.15 |
|---|---|
| [프로젝트 : SETIVB] 5차 세미나 (1) | 2023.05.15 |
| [프로젝트 : SETIVB] 3차 세미나 (0) | 2023.04.04 |
| [프로젝트 : SETIVB] 2차 세미나 (0) | 2023.04.04 |
| [프로젝트 : SETIVB] 1차 세미나 (0) | 2023.03.21 |



