본 프로젝트 SETIVB에서는
매주 지도 교수님, 한이음 ICT 멘토링 사업의 멘토님께 진행 상황 피드백 받은 학습 내용을 기록한다.
진행상황은 에어터치 소스 코드 개발 완료,
Jin 웹 백엔드 개발
Jeon 웹 프론트엔드 개발
Yang 소스 코드 수정, 윈도우 프로그램화 작업 중이다.
종합 설계 세미나
7차

학부 : 정보통신공학과
팀명 : Set To Title
교수명 : Kim
작성일 : 2023.04.20
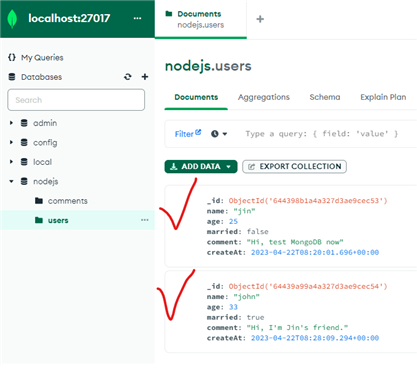
#몽고DB 컴파스 사용

컴파스를 통한 GUI 사용이다.
MySQL에서의 워크벤치처럼 몽고DB에서는 컴파스를 통해 그래픽 인터페이스로 데이터베이스를 확인하고 제어할 수 있다.
연결 후 편리하게 DB들과 테이블을 확인 가능하다.
컬렉션 만들기 ( MySQL로 치면 테이블 생성 )
따로 생성 필요없이 document 삽입 시 자동 생성된다.
하지만 연습을 위해 create 해보았다.


node js 라는 데이터베이스 생성했고
내부 컬렉션(테이블) 생성했고
컬렉션 정상 확인되었다.


쿼리문 insertOne을 통해 진과 존 생성,
createAt에서 new Date()를 통한 데이터 생성 날짜 지정 활용하였다.
데이터 생성 시 Object ID가 부여되며 나중에 정렬 시 용이하다.
실제로 넣은 데이터를 find 함수를 통해 이름 조건에 맞게 john의 모든 행의 정보가 출력됐다.
이렇게 워크벤치인 컴파스에서도 정상 생성된 데이터를 직관적으로 확인할 수
데이터 생성 시 Object ID가 부여되며 나중에 정렬 시 용이하다.
실제로 넣은 데이터를 find 함수를 통해 이름 조건에 맞게 john의 모든 행의 정보가 출력됐다.
이렇게 워크벤치인 컴파스에서도 정상 생성된 데이터를 직관적으로 확인할 수 있었다.



당연히 워크벤치에서도 데이터를 입력 가능하다.
#Model 파트 - 프로그램 다운로드 구현

res를 통해 알맞은 요청에 render 등으로 페이지를 요청했다.
이 때 페이지는 그대로 유지하고 클라이언트 측에 프로그램만 다운로드할 수 있도록
렌더가 아닌 redirect를 통해 파일을 다운로드 할 수 있도록했다.
드롭박스를 사용하여 get 방식 요청으로 페이지를 이동하지않아도 다운로드가 바로 되도록 설정했다.

익스프레스 모듈 중 속도 제한을 도입했다.
프론트에서 간단하게 요청횟수를 제한할 수 있지만 프론트 코드는 공개되어있고 수정하여 이용할 수 있기에 백엔드에서 로직을 만들었다.


다음은 limiter.js 파일이다. 여기서 모듈을 불러와서 어느정도 기간에 몇 번 요청까지만 허용할 것인지 코드를 작성했고, 상태코드와 에러메시지 등을 json형태로 반환하도록 구현 후 exports 하였다.

다시 이 모델을 라우터에서 import 후 get 요청에 맞는 API 옆에 인자로 넣어줌으로서 로직이 동작하도록했고,
성공적으로 속도 제한이 동작했다.
#2 문제점
다운로드를 짧은 시간 여러번 요청하는 경우 서버의 자원이 낭비될 수 있어, rate-limit 모듈을 통해 백엔드 단에서 요청을 제한했다.
이 과정에서 연속으로 여러번 요청하면 사용자에게 alert를 표시하고싶었는데, 바로 백엔드에서 웹 브라우저로 alert를 하는 것은 불가능했다.
get 방식의 요청에 속도제한이 걸리면 json파일 내부에 오류 msg를 전달하는데,
이때 msg를 프론트에 alert형식으로 뿌리는 것은 프론트의 역할이었다.

#3 해결방안
프론트엔드와의 협업을 통해 해결할 것이다.
#4 향후 계획
EC2 인스턴스 아마존에 생성 후 SSL 등 다양한 인증과정까지 등록하여 웹 서버 호스팅 하기
2. Jeon
#javascript의 scroll event, 애니메이션 속성
동적인 웹페이지를 만들기위해 javascript의 scroll event와 애니메이션 속성에 대해 더 자세히 학습을 하였다.
delta는 변화량으로 휠을 올렸는지 내렸는지를 확인하여 해당되는 이벤트를 주게 된다. 크게 if문이 두가지인데 위쪽은 스크롤을 올렸을떄, 아래쪽은 스크롤을 내렸을떄 스크롤의 변화를 누적시킨 다음 어느 정도 변화가 생기면 다음 색으로 넘긴다는 의미이다.

다음으로 애니메이션에 대해 학습하였다. 애니메이션은 시작해서 끝내는 동안 원하는 곳 어디서든 스타일을 바꾸며 정의할 수 있고 애니메이션에서의 Keyframe은 애니메이션 중간에 스타일이 바뀌는 지점이다.

위 사진에서 rotate는 애니메이션을 구별하는 이름을 뜻하고 시작위치를 0%, 중간을 50%,
끝을 100%로 놓아 위치를 지정시키고 각 위치마다 transform 속성값으로 rotate를 부여하여 각 위치에 해당 될 때 회전하는 효과를 주었다. 또 이 키프레임 애니메이션을 정의한 후 애니메이션을 적용하기위해서는 animation속성을 이용하여 키프레임 애니메이션을 연결해야한다.
#2 문제점
① 애니메이션을 적용하기위해서 css에서 animation 속성값을 입력 해주었는데 애니메이션이 적용이 되지 않았다.
#3 해결방안
① 애니메이션을 적용시키기 위해서는 한 ᄊᆞ이클의 애니메이션에 소요되는 시간을 지정하는 animation-duration이라는 속성을 필수로 지정해야 함을 알았다.
#4 향후 계획
동적인 홈페이지를 만들기 위해 필요한 css속성이나 javascript에 대하여 지속적인 학습이 필요할 것이다.
3.Yang
#1 학습내용
가상칠판 프로그램 지우개 개편, 저장기능 활성화, 모드전환 시 제스처 변경
가상칠판프로그램은 해당 화면을 캡쳐한 후 그릴 수 있도록 바뀌었다. 하지만 지우개 기능은 그림을 지울 수 있지만 스크린샷이 함께 지워지는 현상이 발견되어 이를 고쳤고, 모드전환시 약지만 들고있는 형태보다는 다이얼처럼 손을 돌리는 동작으로 전환할 수 있도록 바꾸고 있다
그리고 칠판에는 저장기능을 추가하여 그림을 그리고 저장할 수 있게 했다.

#2 문제점
1) 지우개를 그대로 활용하면서 스크린샷의 원형을 그대로 유지하는 코드를 설계했지만 의도하지 않은 그림들까지 지워지는 현상이 발견되었습니다.
2) 다이얼을 돌리는 동작으로 모드를 전환하는 코드를 적용시켰으나 해당 동작을 취하지 않았음에도 전환 코드가 작동하는 현상을 발견했습니다.
3) 칠판 모드에서 저장기능을 활성화시켰지만 같은 이름으로 파일이 계속 덮어씌워지는 현상을 발견했습니다.
#3 해결방안
1) 해당 문제를 해결하기 위해 모든 검색 방법을 동원해서 찾아봤지만, 스크린샷을 그대로 두고 생성된 그림만 지우는 기능은 구현을 할 수가 없다는 결론만 나왔다.
결국 이 문제점은 한계점으로 자리잡게 되었고 해당 문제점을 이용하여 생성된 그림을 전부 지우고 플래그를 만들어 전체를 지우는 프로그램은 한 번만 일어나도록
설계를 했다, 추후 더 좋은 방법이 있다면 수정해볼 계획이다.

2) 문제점을 분석해본 결과, 다이얼을 돌릴 때 손가락이 손바닥보다 아래로 내려가는 경우, 접힌 상태로 인식하고 있었다. 그래서 중지와 손바닥의 좌표차이를 이용해서
손을 돌렸을 때 작동하도록 코딩했다.

3) 파일이 덮어 씌워지는 현상은 저장할려는 파일이름이 같아서 생기는 현상이다.
그래서 파일의 이름과 확장자명을 분리시킨 후, 파일이 생성될 때마다 번호를 붙임으로써 이 문제를 해결했다.
하지만 파일이 바뀌었을 때만 저장이 되도록 해야하는데 반복이 될 때마다 저장이 되어 필요없는 사진이 늘어난다는 문제점에 도달해 해결해야돼는 과제이다.

#4 향후 계획
지우개의 기능과 저장기능, 그리고 모드를 전환하는 방법으로 다이얼을 돌리는 동작을 넣음으로써 편의성과, 실행파일을 만드는 작업을 진행할 것이다.
'프로젝트(My Project)' 카테고리의 다른 글
| [프로젝트 : SETIVB] 9차 세미나 (0) | 2023.05.20 |
|---|---|
| [프로젝트 : SETIVB] 8차 세미나 (0) | 2023.05.15 |
| [프로젝트 : SETIVB] 6차 세미나 (1) | 2023.05.15 |
| [프로젝트 : SETIVB] 5차 세미나 (1) | 2023.05.15 |
| [프로젝트 : SETIVB] 4차 세미나 (0) | 2023.04.04 |



