본 프로젝트 SETIVB에서는
매주 지도 교수님, 한이음 ICT 멘토링 사업의 멘토님께 진행 상황 피드백 받은 학습 내용을 기록한다.
진행상황은 에어터치 소스 코드 개발 완료,
Jin 웹 백엔드 개발
Jeon 웹 프론트엔드 개발
Yang 소스 코드 수정, 윈도우 프로그램화 작업 중이다.
종합 설계 세미나
5차

학부 : 정보통신공학과
팀명 : Set To Title
교수명 : Kim
작성일 : 2023.04.06
1. Jin
# 깃허브 태그 버전 관리

먼저 깃허브에서 태그를 통해 버전 관리하는 방법에 대해 배웠다.
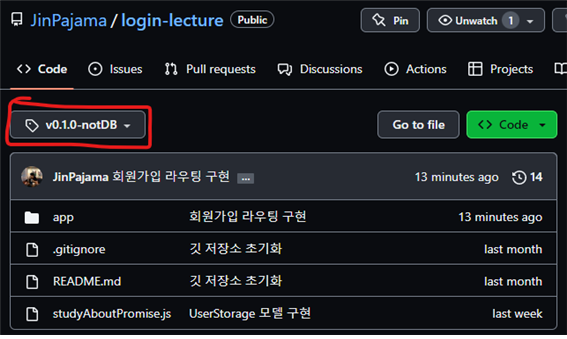
기존에는 위 사진의 빨간색 테두리인 메인에 push, pull을 통해서 소스 코드를 관리했는데, 여기에 각 업데이트마다 태그를 붙여 관리할 수 있다.

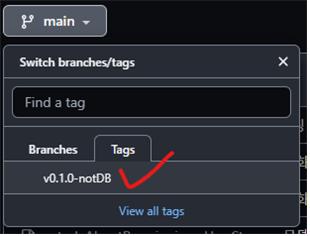
방법은 먼저 깃허브 웹 페이지에서 메인 브랜치를 누르면 옆에 태그라는 항목이 있다.

여기서 v0.1.0 의 태그를 확인할 수 있고 클릭을 한다.

다음과 같이 태그에 맞는 버전의 소스코드가 나온다.
태그의 이름은 자유롭게 설정할 수 있지만 보통 버전이름 – 간략한 설명의 구성으로 알기 쉽게 설정하는 것이 좋다.
첫 번째 버전이므로 0.1.0 – 아직 DB 구축이 안되어있으므로 notDB라는 이름으로 설정해주었다.
#태그사용 tag, show

Push 후에 git tag [tag name] 명령어를 통해 이름을 부여해주면 직전 버전에 태그가 부여된다.
이후 git show [태그명]을 터미널에 입력하면

이 버전을 push할 때 커밋했던 메시지를 띄워주고, 어떤 수정 사항들이 있었는지 자세하게 출력해준다. 그만보고싶으면 Q를 눌러 나갈 수 있다.
diff ~ User.js (이 파일의 수정사항)
빨간색 (삭제됨)
+ 초록색 (추가됨)
# MVC – 모델, User 정보 받아오기

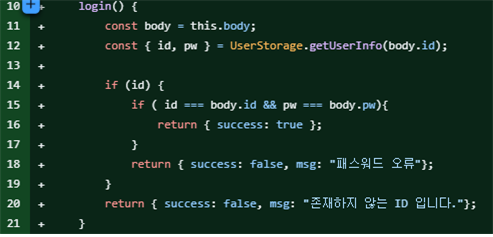
User.js 파일 내부 로그인 함수이다.
client로부터 body 데이터를 받아와 유저 정보를 가진 UserStorage에 유저 정보를 요청하고, 그 데이터를 객체로 받아와 id 와 pw가 일치하는지 확인 후 다시 객체 형태로 true, false, 오류 이유를 담은 메시지까지 반환한다.

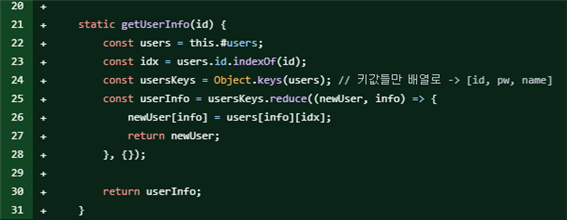
User에서 호출한 getUserInfo에 대해 간단히 설명하면 유저가 입력한 id 값을 받아와 해당하는 데이터가 가진 인덱스에 맞춰 id, pw, name값을 반환해준다.
이렇게 모델 내에서도 유저 정보를 가진 UserStorage, 유저 관련 함수 등을 가진 User로 나누어 구현함으로 추후 다른 기능을 더 추가할 때 복잡해지는 코드를 방지할 수 있다.

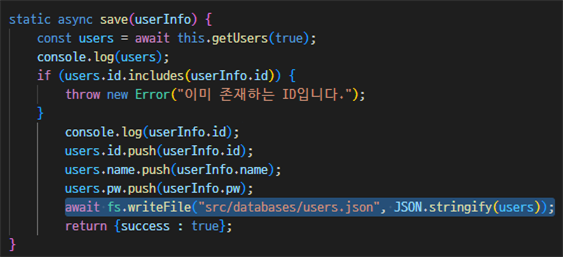
유저 정보를 저장하는 역할을 하는 save 함수이다.
fs함수 내부의 writefile() 함수를 통해 json형식으로 저장된 유저 파일을 참조하여 push()함수를 통해 클라이언트에서 송신한 id, pw, name 정보 등을 추가로 저장할 수 있다.
이 때 fs 앞의 await가 붙는다. 이유는 기본적으로 비동기 동작인 Node JS가 파일 저장이 완료되기 전에 객체를 반환해버려 정상적으로 클라이언트로 데이터를 보낼 수가 없다. 따라서 await를 붙여 동기식으로 저장까지 완료 후 다음 코드를 실행할 수 있게한다. 함수 내부 await를 통해 동기, 비동기 방식을 선택할 수 있도록 함수 앞에 async를 붙여준다.
#서브 홈페이지 제작과 fieldset 속성학습

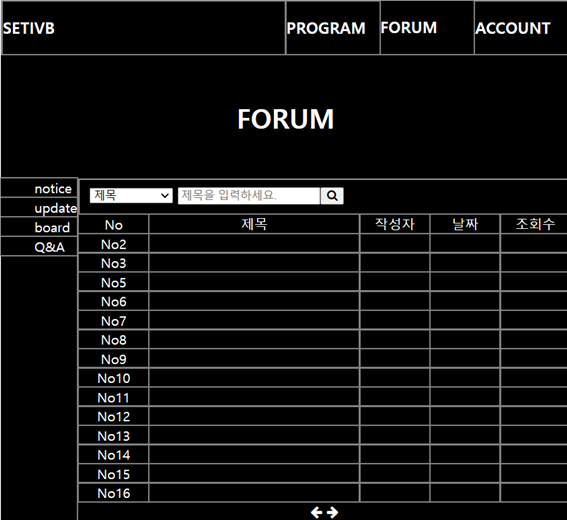
<서브 홈페이지 FORUM의 전체 화면>
① 홈페이지의 공지사항,게시판기능을 하기위한 서브페이지 제작을 시작하였다.

② 검색을 할 수 있는 공간인 fieldset에 option 속성값들을 삽입을 하여 검색 옵션들을 선택을 할 수 있도록 제작하였다.
또한 검색어를 사용자가 직접 입력하는 공간인 input 태그안에는 “제목을 입력하세요.”라는 안내의 말을 placeholder값을 통하여 넣었다.

③ forum.html이라는 서브 페이지의 상단 부의 메뉴들이 해당하는 경로들에 맞게 a태그를 지정하여 이동할수 있게 하였다.

④ forum 서브페이지의 왼쪽 메뉴들과 내용들의 공간을 분리 시키기위 해 category태그속성으로 float:left 값을 주었다.
#2 문제점
① 옵션들을 선택할수 있도록 하기위해서 option 태그를 사용하여 입력을 하였을 때 옵션들이 fieldset 공간과 다른 위치에 해당함을 알게 되었다.
② 서브 페이지를 만들고 div를 계속 쌓아가면서 많은 태그들이 생겨서 오류가 생겼을 때 찾아가는 시간이 많이 발생하였다.
#3 해결방안
① 위 ①문제의 해결법을 찾아가던 와중 fieldset이라는 태그의 기본 속성값은 block값을 가지기떄문에 option태그와 같은 위치에 있을 수 없다는 것을 알았고 fieldset 태그 안에 opton 속성을 삽입하니 이 문제가 해결이 되었다.
② 위②의 문제를 해결하기 위해서 다른 사이트들을 여러개 참고하고 동적인 게시물을 만드는 영상을 참고 하면 해결 할 수 있을거 같다.
#4 향후 계획
① 다른 사이트들을 여러 개 참고하고 동적인 게시물을 만드는 영상을 보고 공부할 계획이다.
3.Yang
#SETIVB 전체 프로그램 종료와 화이트보드에서의 색상변경 및 도구기능 활성화
이전 세미나에서 하나의 프로그램이 종료되면 다른 프로그램이 실행되도록 구현했지만, 이 프로그램을 사용하지 않을 때, 전체 프로그램을 종료할 수단이 없어 서 종료 기능을 추가하고, 화이트보드에 기존 칠판 프로그램에 있는 도구의 기능을
구현하였다.
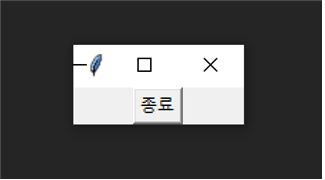
1) SETIVB 프로그램 전체 종료 기능

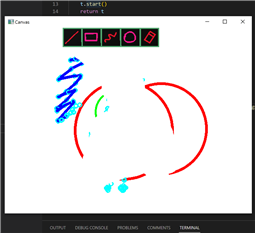
2) 칠판 프로그램 (카메라 숨김)

#2 문제점
1) 전체 프로그램을 종료시키기 위해 키보드의 입력을 받아도 메인 프로그램에서의 서브프로세스 에서만 입력을 받아 그 프로세스만 종료되는 현상이 생겼다.
개발자 단에서는 강제종료를 할 수 있지만 사용자는 프로그램을 종료시킬 수 없어 굉장히 큰 불편함이 남는 큰 문제이다.
2) 가상칠판프로그램에서 캠 화면을 숨기고 화이트보드를 추가해 그 위에서 기능을 수행하도록 만들었지만, 손의 움직임이 보이지 않아 해당 위치를 예상하고 움직여야 하는 불편함이 생겼고, 해결하기 위해 포인터를 만들면 그 포인터에 의해 잔상이 생기는 현상을 발견하였다.
#3 해결방안
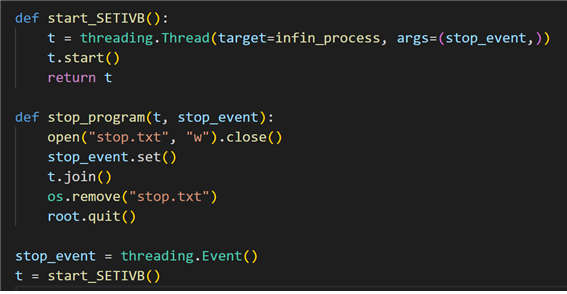
1) 해당 문제점을 해결하기 위해 Tkinter 모듈을 사용, 프로그램 전체를 종료시키는 버튼을 만들어 사용하였다.
하지만 버튼을 사용하던 도중 버튼 자체가 실행이 안되는 현상이 생겼고, 결국, 해당 기능을 멀티스레드로 실행, threading 모듈로 가상칠판과 에어터치 프로그램이 무한 반복되는 기능과 프로그램 전체를 종료시키는 버튼이 동시에 작동할 수 있도록 하나의 프로그램 안에서 스레드를 나누는 작업을 진행하였다.
그리고 종료될 때 stop.txt를 생성하면, AIVB.py, AIVM,py에서 해당 파일이 있을 때 무한반복을 끝내면서 완전히 종료시키도록 수정했다.

#4 향후 계획
현재 2)의 문제점은 해결하지 못한 상태이기에 다음 세미나 때 이 기능을 수정할 예정이다.
그리고 현재 에어터치와 가상칠판의 기능 구현이 거의 완료된 상태여서 기능추가와 최적화 등을 고려하고 있다.
'프로젝트(My Project)' 카테고리의 다른 글
| [프로젝트 : SETIVB] 7차 세미나 (0) | 2023.05.15 |
|---|---|
| [프로젝트 : SETIVB] 6차 세미나 (1) | 2023.05.15 |
| [프로젝트 : SETIVB] 4차 세미나 (0) | 2023.04.04 |
| [프로젝트 : SETIVB] 3차 세미나 (0) | 2023.04.04 |
| [프로젝트 : SETIVB] 2차 세미나 (0) | 2023.04.04 |



