본 프로젝트 SETIVB에서는
매주 지도 교수님, 한이음 ICT 멘토링 사업의 멘토님께 진행 상황 피드백받은 학습 내용을 기록한다.
진행상황은 에어터치 소스 코드 개발 완료,
Jin 웹 백엔드 개발
Jeon 웹 프론트엔드 개발
Yang 소스 코드 수정, 윈도우 프로그램화 작업 중이다.
종합 설계 세미나
3차

학부 : 정보통신공학과
팀명 : Set To Title
교수명 : Kim
작성일 : 2023.03.25
# 한이음 멘토링 진행
한이음 멘토 Kim 강사님과 함께 미팅을 진행하였다.
한이음 ICT 멘토링을 통해 프로젝트 등록, 멘토 및 멘티 정보 등록, 팀 구성까지 마치고 현재 프로젝트 개설 단계에 위치해 있으며 수행계획서를 모두 작성 완료하여 다음 주 중 프로젝트 개설을 완료할 예정이다.

1. 팀장Jin
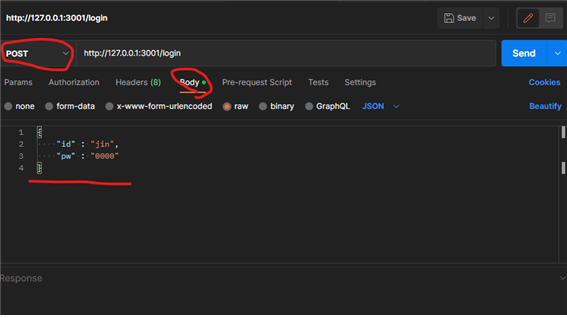
# postman을 통한 백엔드 작업 분리
백엔드 서버 공부를 하며 프론트의 데이터가 백엔드로 잘 넘어가는지 확인을 위해 input과 buttonbutton 등을 구현하여 인터페이스를 만들어 작업을 했다.
이 과정에서 백엔드 개발에 필요 없는 인터페이스를 만들고 함수 구현을 하여 사용해야 하는 번거로움이 있었다.
새로 알게 된 방법은 로컬 내에서 개발 시에 프론트엔드 데이터를 자신이 원하는 형식으로 작성하여 서버로 전달해 주는 프로그램 ’Postman’이 존재하여 이를 활용하여 개발하고 있다.

빨간색으로 표시한 항목을 보면, HTTP 메서드 선택, Body에 담아 전송, 전송하고자 하는 데이터 타입을 선택하고 내용을 작성할 수 있다.
# promise 개념 공부

JS에서 콜백함수 내의 콜백함수로 지저분하게 이어지는 상황을 방지하고 깔끔한 비동기 동작을 도와주는 promise 개념에 대해 학습했다.
#2 문제점
학습 과정에서 JavaScript 프로그래밍 언어에 대해 부족한 부분이 있어 이해가 안 되는 것들이 아직 많다. try, catch, async, await 등 다양한 부분에서 더 깊이 공부해야 한다..
#3 해결방안
JavaScript 언어를 서버 개발에 무리가 없을 정도로 공부해야 할 것이다.
#4 향후 계획
서버 MVC 모델에 대한 공부를 한다.
2. Jeon
#1 학습내용
# 웹 페이지 메인화면 제작과 hover 학습
메인 홈페이지를 만들기 위해서 가장 상단에 id값을 website를 가지는 div 태그들을 grid 속성을 사용하여 열로 나열하였다. 그러고 나서 각 항목에 a태그를 주어 연결을 시켜주었다. 중앙에는 제품의 로고를 적당한 padding,width,border-radius 값을 지정해 주어 내가 원하는 크기의 이미지를 삽입하였다.. 그리고 마우스를 이 로고 위에 올려놨을 때 이미지가 커지는 효과를 부여하기 위해서 너비가 2초동안 400px 크기로 바뀌도록 값을 주었다. 또 후에 watch 버튼을 누르면 프로그램의 동작 설명을 동영상으로 간단히 보여주기 위해서 button태그를 사용하였다.



<위의 코드들을 적용하여 만든 메인화면>

#2 문제점
원본의 img를 삽입을 할 때 내가 원하지 않는 여백 부분이 같이 화면에 보였다..
문제 2.
a태그를 사용한 내용들이 기본값으로 파란색과 밑줄을 포함하고 있었다.
#3 해결방안
문제 1.
img에 border-radius 속성을 부여해서 원본 이미지의 가장자리를 원의 형태로 만들었다.
문제 2.
a태그에 text-decoration:none 값을 주어 a태그가 기본적으로 가지는 밑줄 속성을 제거하였고 a태그와 같이 사용한 h3태그의 속성에 font:white;로 지정하여 글자색이 파란색인 것을 원하는 색상인 하얀색으로 바꾸었다.
#4 향후 계획
메인 홈페이지에 어떤 것들이 들어가야 더 완성도 있는 페이지를 만들 수 있는지 생각해 보고 제작할 것이다.
3. Yang
#1 학습내용
-가상칠판 : 색상변경 기능 추가-
가상 칠판 기능은 마스크를 이용해서 특정 색상을 가려서 색을 만들어 낸다. 현재는 파란색 밖에 쓸 수 없기에 여러 색상을 쓸 수 있도록 수정해 본다..

#2 문제점
마스크가 가리는 색상을 손의 모양으로 지정하면 마스크가 해당 색상을 가리는 것으로 색을 만들어 낼 수 있다.
하지만 if문이 작동하지 않는 예외상황이 발생하였고 그리는 도구가 작동하지 않는 문제가 발생하였다.
#3 해결방안
디버깅 결과 마스크의 색상을 지정하는 변수는 원래 다른 곳에서 사용하고 있었다.
그래서 변수를 하나 더 추가함으로써 마스크가 가리는 색상을 바꿨다.
#4 향후 계획
현재는 마스크를 이용해서 그림을 그리지만 문제점은 색상을 바꿀 때 이전 그림의 색상까지 같이 변하는 것이다.
우선 마우스와 칠판 기능이 자유롭게 바뀔 수 있도록 연결을 시킨 다음, 가상 칠판의 색상 변경을 좀 더 자유롭게 만들어 그림판처럼 만드는 것을 계획하고 있다.
'프로젝트(My Project)' 카테고리의 다른 글
| [프로젝트 : SETIVB] 5차 세미나 (1) | 2023.05.15 |
|---|---|
| [프로젝트 : SETIVB] 4차 세미나 (0) | 2023.04.04 |
| [프로젝트 : SETIVB] 2차 세미나 (0) | 2023.04.04 |
| [프로젝트 : SETIVB] 1차 세미나 (0) | 2023.03.21 |
| [프로젝트 : SETIVB 종합 설계 제안서] 실시간 에어터치 프로그램 (0) | 2023.03.21 |



