패딩과 마진(매우 중요)

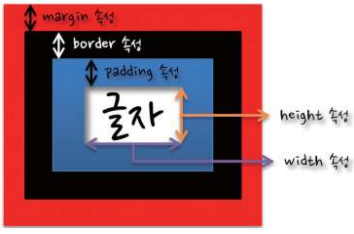
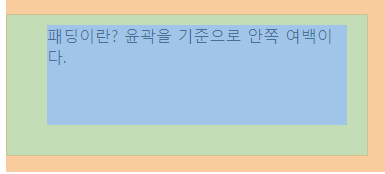
border 기준으로 안쪽 여백은 padding
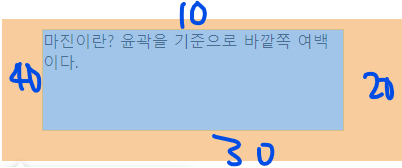
바깥 여백은 margin이다.
개발자 도구로 마우스를 올렸을 때 초록과 주황으로 구분할 수 있다.

F12로 접속 후 Element에서 영역 포인터 아이콘 선택 혹은
Ctrl + Shift + C로 개발자 도구의 마우스 포인터를 사용할 수 있다.
스타일 시트에서 p 태그에 패딩을 넣어보겠다.



padding right, left 등을 사용하여 하나하나 적용해도 된다.

마진을 세 번째 줄 패딩 방법처럼 적용한 사진
패딩과 사용 방법이 같다.

마진은 겹쳐진다.
현재 사진에서 위로 10px 적용
위에서는 아래로 16px 적용, 16px 간격만 벌어져있는 것을 확인할 수 있다.




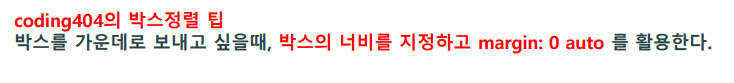
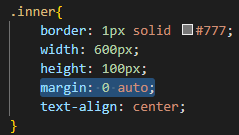
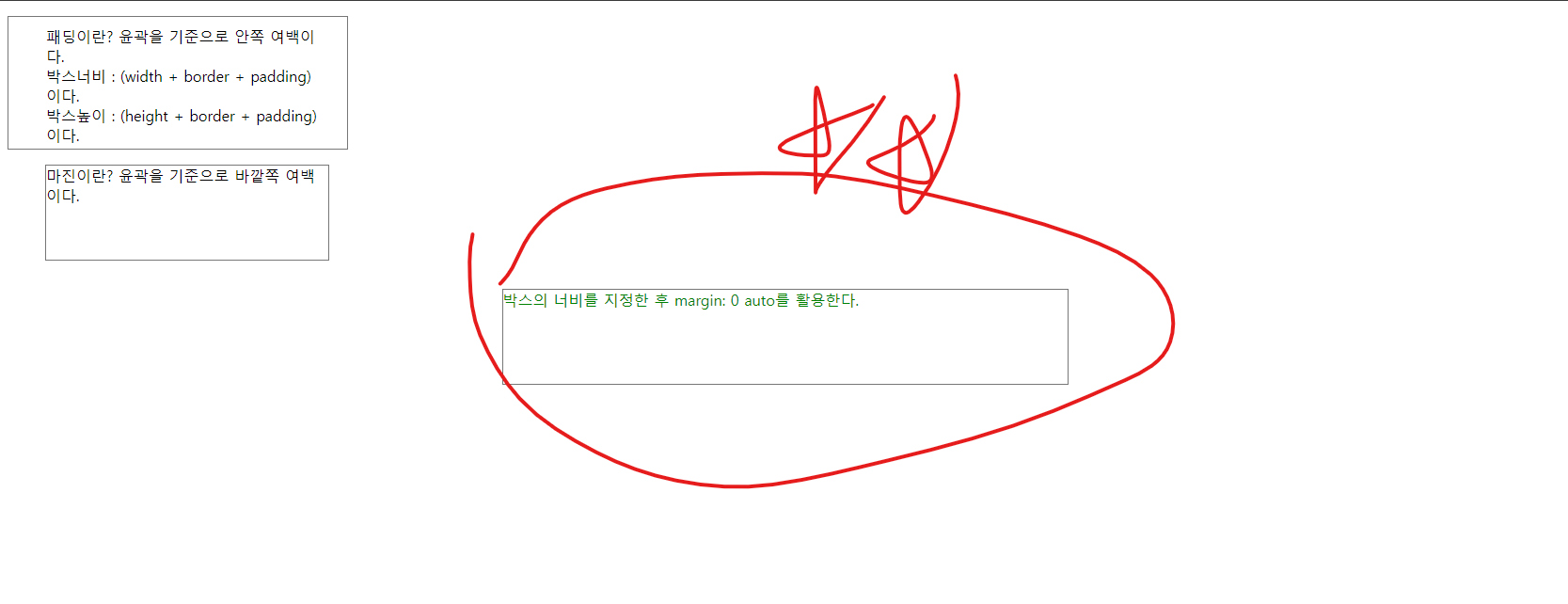
스타일 시트에서 margin: 0(위아래) auto(양 옆 자동) 조정하여 화면을 어떤 크기로 두어도 가운데로 오는 것을 확인할 수 있다.

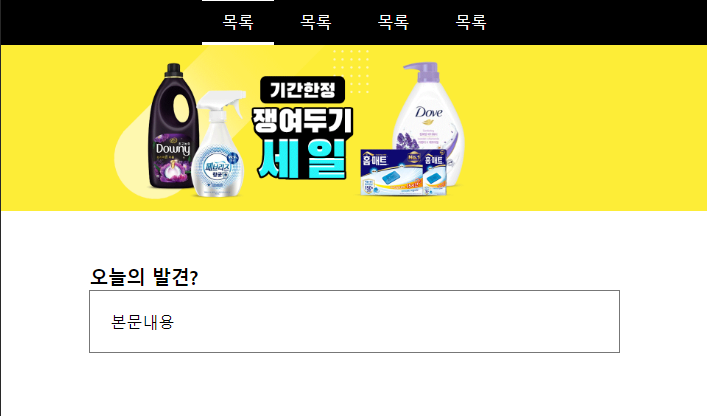
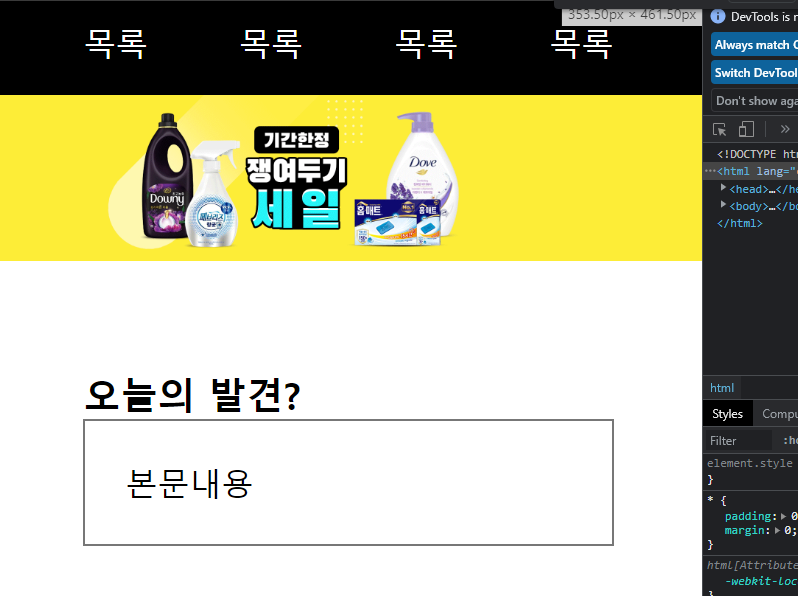
배운 것을 활용하여 광고 페이지를 만들어보았다.
첫 번째 목록은 가상 선택자 hover 사용하여 마우스가 올라가 있는 상태 때 저렇게 표현했다.
탑, 바텀에만 3px씩 border를 주었다.
% 와 max-width 등을 활용하여 확대 축소해도 같은 이미지 크기로 보존된다.

200%로 줌 한 모습. 이미지는 그대로인 것을 볼 수 있다.
마진을 통해 글씨들이 이미지와 간격을 이루고
border 라인 박스 내부 패딩 적용으로 본문 내용과 border 선과 거리가 있다.
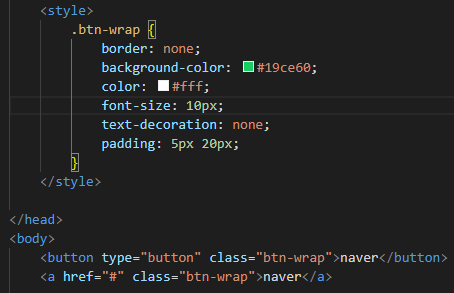
버튼 또한 픽셀 크기를 만지지 않고도 패딩을 통해 구현 가능하다.


'웹 프론트엔드(Web FrontEnd)' 카테고리의 다른 글
| [JS] JavaScript의 개념과 기초 (0) | 2022.10.31 |
|---|---|
| [CSS] Float (레이아웃 구성) (0) | 2022.09.26 |
| [HTML, CSS] display 속성 (메뉴 만들기) (1) | 2022.09.26 |
| [CSS] position-fixed (메뉴, 사이드 바 스크롤 시 고정) (0) | 2022.09.21 |
| [CSS] float를 활용한 쇼핑몰 물건 판매 예제 (1) | 2022.09.19 |



