display 속성 (중요)
display 속성은 태그 영역 표현 방식을 지정하는 속성이다.
none - 태그를 화면에서 보이지 않게 한다.
block - 태그를 block 형식으로 지정
inline - 태그를 inline 형식으로 지정
우리는 html에서 블록과 인라인 속성에 대해 배웠다.
HTML 기초지식(태그, 블럭과 인라인, ul, li, 하이퍼링크, table form 예제)
방학 중 특강을 들으며 내가 배운 것을 블로그에 정리해보겠다. 이 글은 간단하게 핵심적인 html, css 기초 문법을 보고 이해하는데 도움이 될 것이다. 교재 : html5 웹 프로그래밍 입문 (3판) 웹이란?
anhanryang.tistory.com
CSS에서는 HTML에서 선언한 인라인 요소도 블록 형식으로 바꿔줄 수 있고
블록 요소도 인라인처럼 바꿔줄 수 있다.

div 속성은 블록이므로 정상적으로 쌓인 것을 확인,
span은 인라인이므로 옆으로 쌓인 것도 확인,
a 태그 또한 인라인으로 옆으로 쌓인 것을 확인할 수 있다.

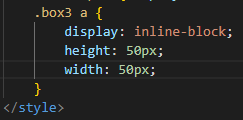
style 내부에서 display를 사용하여 블록 3개를 inline으로 바꾸고,
span은 블록으로 바꿨다.
사진처럼 박스가 인라인처럼 옆으로 쌓이고
스팬은 블록처럼 아래로 쌓인 것을 볼 수 있다.
여기서 중요한 속성 '인라인 블록'을 설명하겠다.
inline-block - 태그를 inline-block 형식으로 지정
인라인 블록은 블록을 inline 형태, 즉 가로로 배치하며 블록 요소(크기, 너비)를 지정할 수 있다.
메뉴 배치 시 많이 사용한다.
블록은 할당된 공간이 있고 크기와 너비 등이 지정 가능하고
기존의 인라인은 말 그대로 line 안의 요소로 가로로 쌓이는 배치 방식, 크기 너비 등이 지정 불가능하다.
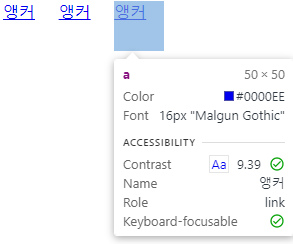
a 태그 display에 inline-block 설정


인라인 블록이기 때문에 블록 성질을 가져 높이와 너비를 가질 수 있다.


인라인 블럭 속성을 지우니 다시 높이 너비 설정이 안 되는 것을 볼 수 있다.
블록만이 높이와 너비를 가질 수 있다.

그럼 이렇게 배워본 속성들을 통해
처음 사이트에 들어와서 뭘 할지 알려주는 내비게이션 메뉴를 한 번 만들어보자.

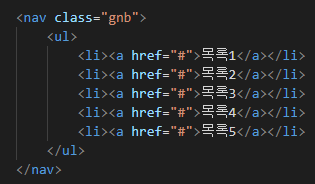
ul, li, a 사용
기본적으로 여백이 있음
보통 '*' 전체 선택자로 패딩과 마진을 없애고 시작한다.
ul, li 리스트들 또한 list style(목차 아이콘)을 없애준다.


의미 설명
.gnb = nav 태그에 선언된 클래스로 nav 전체를 의미한다.
nav 전체에 text-align을 통해 텍스트 중앙, background-color를 통해 검정 배경을 만들어준다.
.gnb ul li = nav 태그 내부의 ul 태그 내부의 li 태그 전부를 의미한다.
기존에 block이던 li 속성을 display를 inline으로 바꿔줬다.
.gnb ul li a = 위 선택자 선언을 보면 알 수 있듯 nav 태그 밑 ul 밑 li 밑 a전부를 의미한다.
.gnb ul li a 디스플레이는 inline-block 인라인 블록 형태로 한다.
이로써 원래 인라인 속성인 a는 블록 설정이 되어 크기 및 너비 조정이 가능해졌다.
이제 블록 높이, 너비, 폰트 위치, 폰트 사이즈, 데코(밑줄 제거), 색상 지정을 해주자.
width 너비는 50px
height 높이는 50px
line_height 줄 간격도 50px로 맞춰 텍스트가 중앙으로 옴.
font-size 폰트 사이즈 12px
text-deco 기본 설정 a태그 밑줄 none으로 제거.
color 글씨 색 white 설정.
마지막 가상 선택자 hover를 통해 a 태그 위에 마우스가 올라갔을 경우 회색으로 바뀌도록 설정했다!
속성들이 영어로 모든 의미를 담고 있어 무리 없이 해석이 가능하다.

배경 검정
글씨 흰색, 수직 위치 가운데
목록들이 가운데로
a 태그 밑줄 제거
인라인 블록 높이와 너비 둘 다 50px로 정사각형.
목록 4에 마우스를 올리니 호버링이 되어 회색으로 빛나는 것을 확인할 수 있다.
이 글을 보며 위에 썼던 어떤 속성과 매칭이 되는지 알았다면 이해한 것이다.
'웹 프론트엔드(Web FrontEnd)' 카테고리의 다른 글
| [CSS] Float (레이아웃 구성) (0) | 2022.09.26 |
|---|---|
| [CSS] 패딩과 마진 (padding, margin 속성을 통한 레이아웃 구성) (0) | 2022.09.26 |
| [CSS] position-fixed (메뉴, 사이드 바 스크롤 시 고정) (0) | 2022.09.21 |
| [CSS] float를 활용한 쇼핑몰 물건 판매 예제 (1) | 2022.09.19 |
| [CSS] Overflow 오버플로우 ( 내용이 넘칠 때 ) (0) | 2022.09.05 |



