플롯(float, 매우 중요)
웹 페이지 레이아웃을 구성할 때 반드시 사용하는 속성이다.
키워드
left
right
none
플롯을 사용할 때 주의해야 할 점이 있다.
부모의 높이 값이 지정 안 되는 현상이 일어나는 것이다.
부모 요소에
1. 가상 요소:after { content: ""; display: block; clear: both;}
2. overflow: hidden
중 택 1을 적용해주면 된다.

기존 div 하나에 div 4개 박스를 넣고 border 값을 줘보았다.

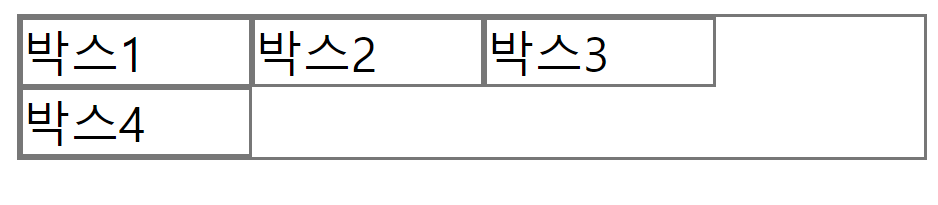
자식 박스를 float left 했더니

이렇게 이상하게 돼있다.
지금이야 border를 적용시켜 눈으로 확인이 쉽지만 나중에 오류가 나면 찾기 힘들다.

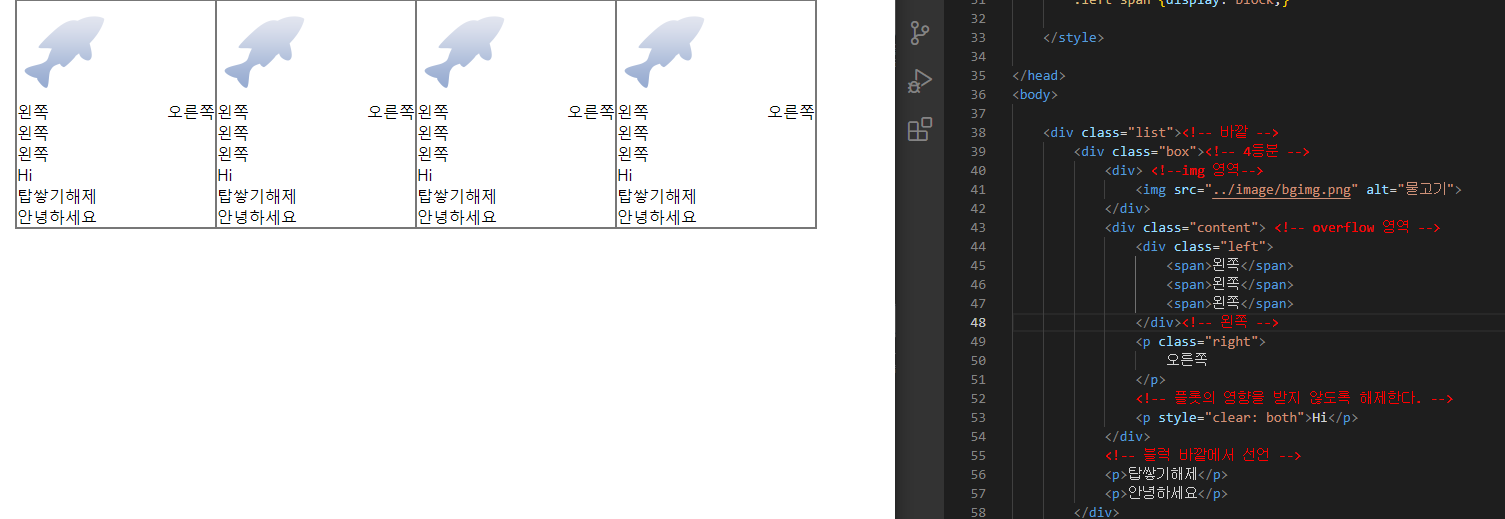
첫 번째 방법을 적용하여 부모 박스에
를 적용하였다.
간단히 설명하면 box를 배치한 후 디스플레이를 블록으로 바꾸고 경계를 해제하고~~ 등의 의미이다.

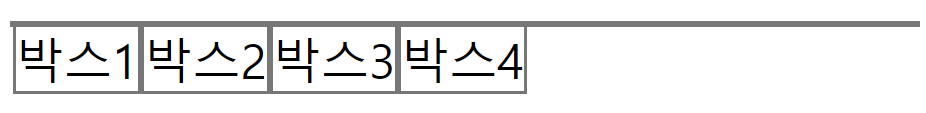
결과는 정상적이다.
두 번째 방법으로 간단하게 적용해보았다.
외우기도 더 쉽다.

같은 결과이다.
자식 박스에
width 정확히 4등분 하기 위해 25%를 넣었다.

border 사이즈 1px 때문에 밀리게 된다.
그렇다고 24.555% 형태로 사용한다면 깔끔하지 않다.
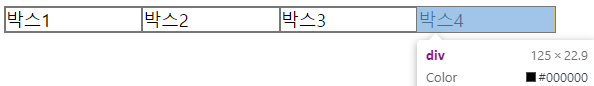
여기서 box-sizing: border-box를 사용하면
박스 사이즈를 보더 박스 형태, 즉 보더와 패딩 또한 사이즈에 포함시킨다.

깔끔하게 500px 안의 125px 씩 나눠져 들어간 것을 확인할 수 있다.

이렇게 세 개로 나눠야 할 때는 박스 width를 정해줄 때 소수점이 들어가게 된다.
33.3%의 형태면 깔끔하지 않은데 이런 경우는 소수점 4자리까지 적어주면 된다.
33.3333%로 박스를 만들어보았다.

이렇게 이중 플로팅을 해서 쇼핑몰과 같은 느낌을 낼 수도 있을 것이다.
지금까지 배운 내용에서 응용할 속성들 목록
text-align 텍스트 수평 정렬
vertical-align 나란히 배치된 요소에 적용하여 수직정렬 기준 맞춤. (top, middle, bottom)
letter-spacing 글자와 글자 사이 간격 조정
inline-block 인라인처럼 가로 배치하지만 크기와 패딩 등을 가질 수 있는 블록의 형태로 배치한다.
background 한 번에 배경색, 배경 이미지, 반복 여부, 스크롤 시 배경 고정여부, 이미지 위치 설정 가능
background-color 등으로 나눠 사용 가능
'웹 프론트엔드(Web FrontEnd)' 카테고리의 다른 글
| [JS] JavaScript 기초 사용 방법 (식별자, 문장, 주석, 데이터 타입) (0) | 2022.11.07 |
|---|---|
| [JS] JavaScript의 개념과 기초 (0) | 2022.10.31 |
| [CSS] 패딩과 마진 (padding, margin 속성을 통한 레이아웃 구성) (0) | 2022.09.26 |
| [HTML, CSS] display 속성 (메뉴 만들기) (1) | 2022.09.26 |
| [CSS] position-fixed (메뉴, 사이드 바 스크롤 시 고정) (0) | 2022.09.21 |



