
float을 활용한 물건 판매 예제
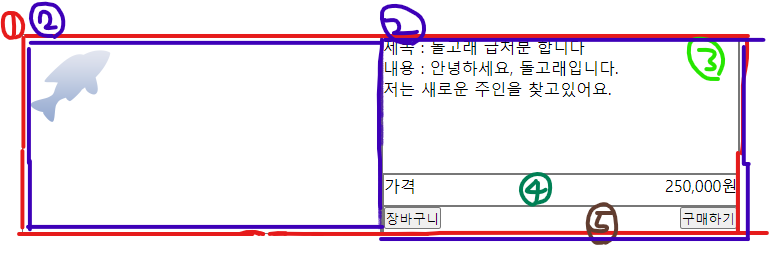
div 큰 블럭 한 개 하위
width 부모 영역의 50%씩 두 개 블럭 생성
왼쪽은 사진 영역, 오른쪽 영역은 내용 영역.
오른쪽 내용 영역은 다시 세 개의 블럭으로 나눠 정보와 버튼 등을 기입한다.

다양한 박스를 어떻게 선언하고 배치시키는지 이해하는 것이 중요하다.
마치 안드로이드 스튜디오를 할 때 다중 linear layout을 수직(vertical), 수평(horizon) 배치하는 것과 비슷하다.
태그의 열고 닫힘과 들여쓰기 정도를 잘 확인하며 하도록 한다.
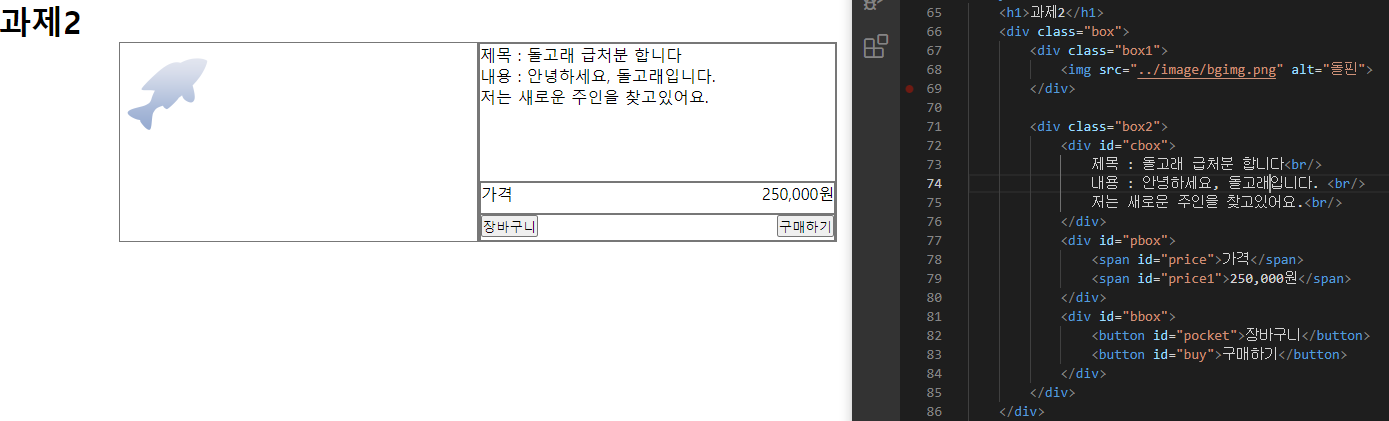
아래 코드를 확인하여 위 그림의 1, 2, 3, 4, 5가 어떤 클래스와 아이디에 매치되는지 이해한다.
<h1>과제2</h1>
<div class="box">
<div class="box1">
<img src="../image/bgimg.png" alt="돌핀">
</div>
<div class="box2">
<div id="cbox">
제목 : 돌고래 급처분 합니다<br/>
내용 : 안녕하세요, 돌고래입니다. <br/>
저는 새로운 주인을 찾고있어요.<br/>
</div>
<div id="pbox">
<span id="price">가격</span>
<span id="price1">250,000원</span>
</div>
<div id="bbox">
<button id="pocket">장바구니</button>
<button id="buy">구매하기</button>
</div>
</div>
</div>
2중 패딩
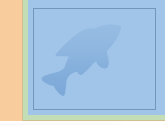
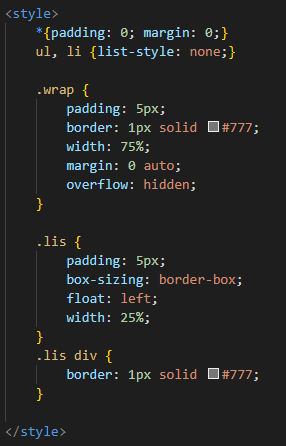
2중 패딩을 사용한 float 플로팅 예제
박스 안에서 균일한 간격을 margin, padding 등으로 수동으로 맞추면 복잡하다.
하지만 간편하게 맞출 수 있는 방법이 있다.


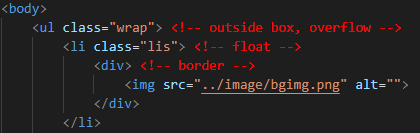
ul 내부 li 8개로 블럭을 선언한 상태이다.
8개 블록을 float: left를 통해 25% width로 쌓아 완성했는데
이 과정에서 위 패딩 (초록색 영역) 을 보면 알 수 있듯 보이지 않는 li에 패딩을 주고
내부 div 박스 안에 border 선을 그려줬다.


눈으로 보이는 선이 div의 선이라 헷갈렸는데 이렇게 보이지않는 영역 내부에 패딩을 줘서 깔끔하게 정렬이 가능하다.
숙제 예제를 하며
다양한 레이아웃을 짜보고 어떤 방법으로 하는지 아는 것이 중요하고
궁극적으로 창의적인 부분과 미적인 감각이 중요하다고 느꼈다.

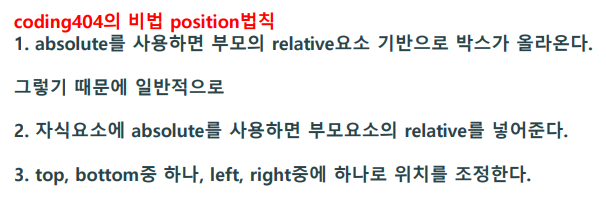
포지션(매우 중요)
static 잘 안쓰임
relative
absolute
fixed
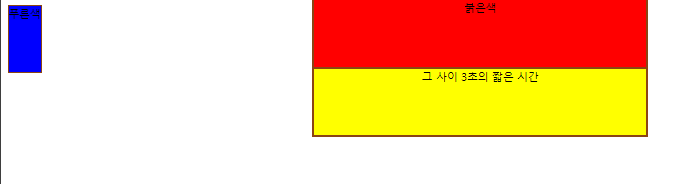
먼저 absolute를 푸른색 박스에 혼자 사용했을 경우

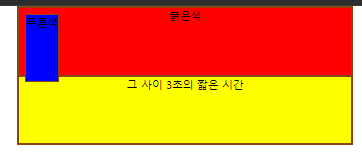
relative를 부모 포지션에 주고나니 결과가 바뀐다.

박스 기준으로 5px씩 떨어져 위에 표시되는 것을 확인할 수 있고
이는 붉은색과 노란색 박스 위에 겹쳐져서 2차원이 아닌 3차원 위로 올라간다.
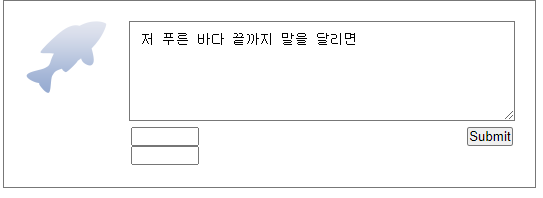
예제이다.
다양한 방법으로 할 수 있겠지만
이미지의 위치를 position을 사용하여 지정해보아라.

힌트 : 큰 박스 내부에서 텍스트, input, button등 을 쌓을 콘텐트 영역에 패딩을 적용하여 이미지와의 위치를 조율한다.
정답 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {margin: 0; padding: 0;}
#head { /* 제일 큰 박스 head */
position: relative;
overflow: hidden;
border: 1px solid #777;
width: 75%;
margin: 0 auto;
}
#dol { /* 이미지 */
position: absolute;
top: 5px;
left: 15px;
}
.box { /* 안쪽 박스 */
padding: 20px 20px 20px 125px;
overflow: hidden;
}
.box1 { /* text area */
border: 1px solid #777;
padding: 10px;
height: 100px;
width: 100%;
box-sizing: border-box;
}
.box2 {overflow: hidden;}
input {display: block;}
.left {
float: left; margin: 2px;
}
#btn {float: right;margin: 2px;}
</style>
</head>
<body>
<header id="head">
<div id="dol" > <!-- Image -->
<img src="../image/bgimg.png" alt="dolphin">
</div>
<div class="box"> <!-- Inside box-->
<textarea class="box1" name="" id="" cols="30" rows="10">저 푸른 바다 끝까지 말을 달리면
</textarea>
<div class="box2"> <!-- Button etc-->
<div class="left">
<input type="name" size="5">
<input type="name" size="5">
</div>
<button id="btn">Submit</button>
</div>
</div>
</header>
</body>
</html>다중으로 블럭이 나뉘는 것만 잘 적용하면 쉬운 문제이다.
헷갈린다면 주석을 적극적으로 사용하자.
다음 시간에는 position-fixed를 이용하여 웹페이지 화면에 위쪽이나 오른쪽에 고정돼있는 메뉴를 만들어보겠다.
'웹 프론트엔드(Web FrontEnd)' 카테고리의 다른 글
| [HTML, CSS] display 속성 (메뉴 만들기) (1) | 2022.09.26 |
|---|---|
| [CSS] position-fixed (메뉴, 사이드 바 스크롤 시 고정) (0) | 2022.09.21 |
| [CSS] Overflow 오버플로우 ( 내용이 넘칠 때 ) (0) | 2022.09.05 |
| [CSS] border & text 속성 ( + 글자 가운데 정렬 방법 ) (0) | 2022.09.05 |
| [HTML] 폰트 (폰트 적용, 글씨 크기, 정렬) (0) | 2022.08.04 |



