border
border 속성은 테이블 윤곽 설정이다.
보통 3가지 속성을 한 번에 지정해서 사용한다.
ex) 1px solid #777
두께 1픽셀, 줄 종류 한 줄, 색상 rgb값


텍스트 속성은 바로 밑에서 설명한다.
html에서 p 속성 3개 블록을 만듦.
스타일에서 p 태그 속성에 모두 테이블 윤곽과 색상을 회색으로 정해준다.
#rgb값은 대표적인 색깔을 영어로 입력해도 인식한다.

border-radius = 테두리가 둥글어짐
p {border: 1px solid #777;
border-radius: 8px;}
둥글어진 테두리의 모습
text 속성
color 텍스트 색 지정
line-height 줄 사이의 간격 지정
letter-spacing 글씨 사이의 간격
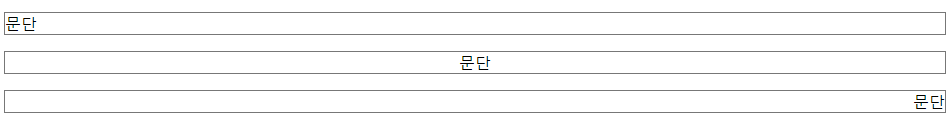
text-align 수평에서 글자 정렬, 영역에서 텍스트의 위치
나머지 left, right, center, justify 등이 있다.
text-decoration 글자에 줄 속성으로 보통 none을 자주 사용한다.
ex) a 앵커 태그의 밑줄 삭제
overflow-hidden, scroll, auto 등 글이 칸을 넘을 경우 숨기거나 스크롤 형태 등으로 적용할 수 있다.


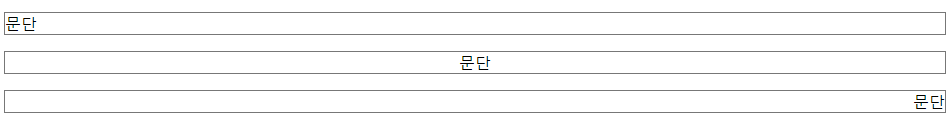
각 속성에 대입된 값에 맞게 차례대로 좌측, 중간, 우측으로 배치된다.

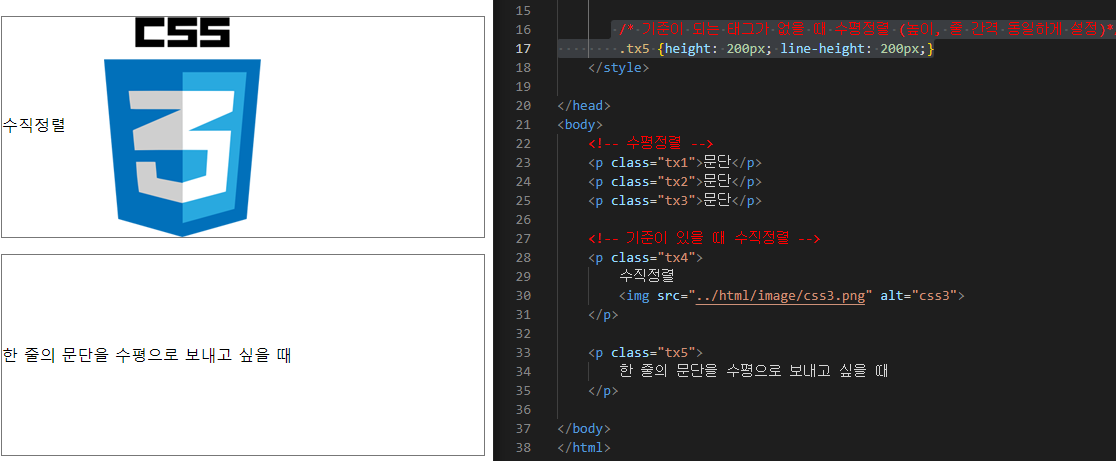
vertical-align은 기준이 될 속성한테 준다.
css 3이라는 사진의 vertical(수직) 정렬을 함으로 내부 텍스트들이 수직 상 가운데가 되었다.
텍스트 가운데로 정렬하는 방법!

실제 현업에서 백엔드 개발자로 일하셨던 강사님이 주신 팁인데 바로 밑에서 확인해보자.

한 줄의 문단이 수평으로 잘 적용된 것을 볼 수 있다.
line-height는 줄 간격을 뜻해 다음 줄로 넘어갈 때 세로 길이 200px을 넘게 된다.
이때 처음 시작하는 줄이 위에 딱 붙어있으면 어색하니
위아래 100px 나눠서 줄 간격을 주는 듯하다.
'웹 프론트엔드(Web FrontEnd)' 카테고리의 다른 글
| [CSS] float를 활용한 쇼핑몰 물건 판매 예제 (1) | 2022.09.19 |
|---|---|
| [CSS] Overflow 오버플로우 ( 내용이 넘칠 때 ) (0) | 2022.09.05 |
| [HTML] 폰트 (폰트 적용, 글씨 크기, 정렬) (0) | 2022.08.04 |
| [CSS] 스타일 시트와 선택자 (속성과 값 적용 방법, 가상 선택자) (0) | 2022.07.31 |
| [CSS] invalid property value 오류 해결 방법 (0) | 2022.07.24 |



