728x90
폰트
font 관련 속성 한 번에 설정하기
font-xxx = font 내부 단일 속성 xxx 설정하기
ex) font-size, font-weight
먼저 사용하고 싶은 폰트를 검색한다.
네이버, 구글 등이 폰트를 제공한다.
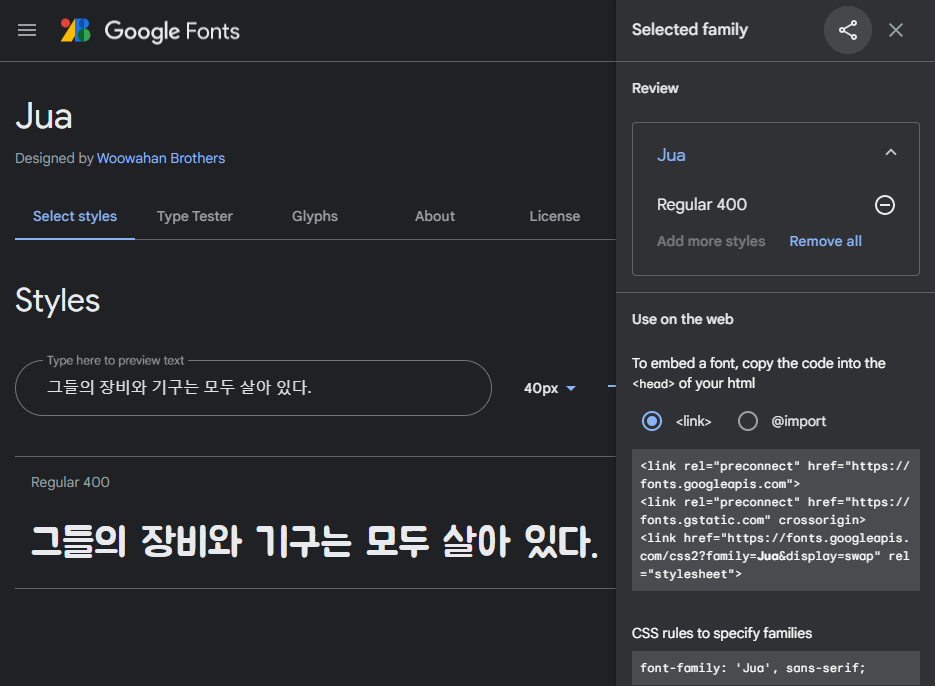
구글 웹폰트 검색
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
마음에 드는 폰트 선택 후 화면이다.

화면 큰 글씨 Styles 우측에(현재 가려져 있음) + select 버튼을 선택하면 사진 우측 하단에 link, import 형식으로 폰트를 가져다 쓸 수 있는 코드를 제공한다.
그리고 CSS 룰 또한 style 태그에 넣어야 한다.

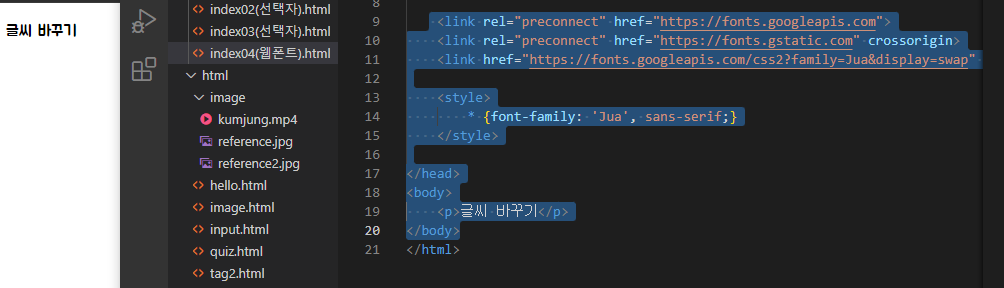
1. link 형식으로 head 안에 복사, 붙여 넣기
2. style 안에 css font-family 복사, 붙여 넣기
해본 결과 정상적으로 폰트가 바뀌는 것을 볼 수 있다.


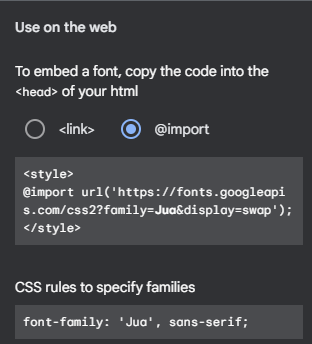
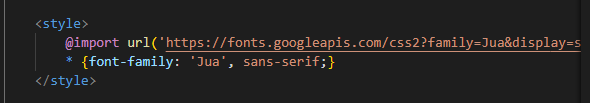
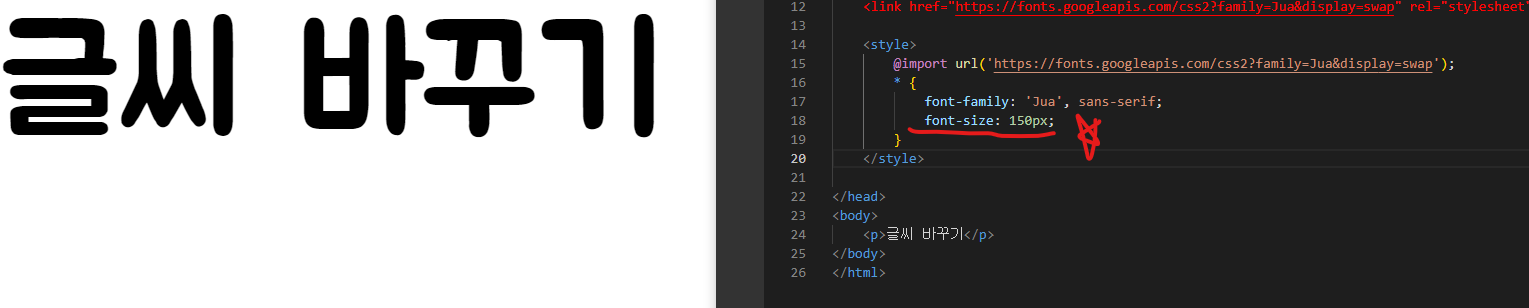
style sheet 내부에 import 하여 폰트 url을 넣어주고 css 룰에는 애스터리스크(별표) * 전체 적용을 통해 모든 글씨를 바꾼다.
이제 이 html에 있는 모든 폰트는 import 한 폰트로 변경됐다.

font-size를 통해 개별 속성 사이즈를 조정해보았다.

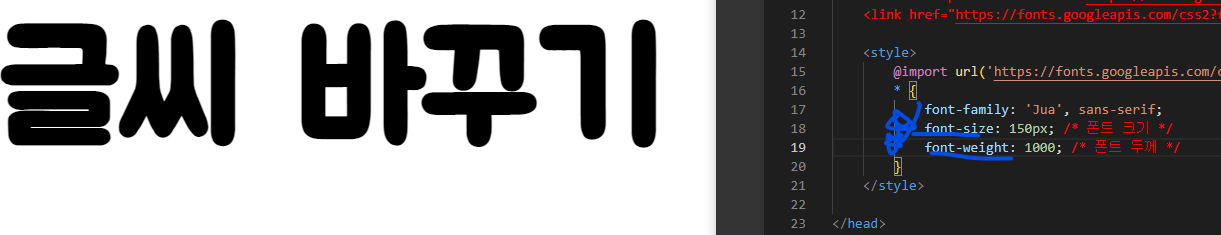
font-weight를 통해 굵기를 조정해보았다.
728x90
'웹 프론트엔드(Web FrontEnd)' 카테고리의 다른 글
| [CSS] Overflow 오버플로우 ( 내용이 넘칠 때 ) (0) | 2022.09.05 |
|---|---|
| [CSS] border & text 속성 ( + 글자 가운데 정렬 방법 ) (0) | 2022.09.05 |
| [CSS] 스타일 시트와 선택자 (속성과 값 적용 방법, 가상 선택자) (0) | 2022.07.31 |
| [CSS] invalid property value 오류 해결 방법 (0) | 2022.07.24 |
| [JS] 함수 내부에 외부 변수 값 전달하기 (0) | 2022.07.24 |



