본 프로젝트 SETIVB에서는
매주 지도 교수님, 한이음 ICT 멘토링 사업의 멘토님께 진행 상황 피드백 받은 학습 내용을 기록한다.
진행상황은 에어터치 소스 코드 개발 완료,
Jin 웹 백엔드 개발
Jeon 웹 프론트엔드 개발
Yang 윈도우 위에 어플리케이션 개발 중이다.
종합 설계 세미나
10차

학부 : 정보통신공학과
팀명 : Set To Title
교수명 : Kim
작성일 : 2023.05.11
1. Jin
#Contact Page (유저 건의사항) 모델 구현

contact (접촉, 연결 등의 의미)
클라이언트로부터 이름과 이메일, 내용을 받아 json파일 형태로 저장하는 함수 구현.
먼저 파일이 겹치거나 오류나지 않도록 비동기 설정을 하고 만들어진 contact.json파일에 접근한다.
fs 모듈을 통해 파일을 읽고 아무 내용이 없다면 []배열 형태를 추가해 내부에 오브젝트를 쌓을 수 있도록 형성한다.
JSON parse를 통해 자바스크립트 객체 형태로 변환 후 마지막 데이터를 변수에 넣어주는데 이때 아무 데이터가 없다면 null값으로 추후 비교가 불가능하니 0을 넣어준다.
이제 클라이언트로부터 받은 데이터와 서버의 마지막 데이터를 비교하여 값이 같다면 오류 메시지를 반환하고, 값이 다르다면 받은 내용과 현재 시간을 추가해서 다시 JSON 형태로 저장하고 성공값을 반환한다.


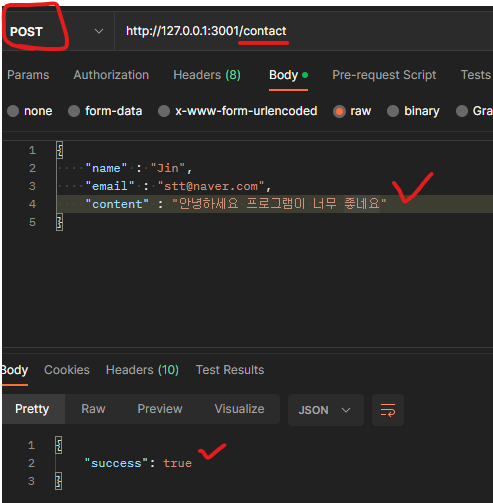
POST /contact로 json 형태에 내용을 담아 전송, 성공 값 반환 확인.

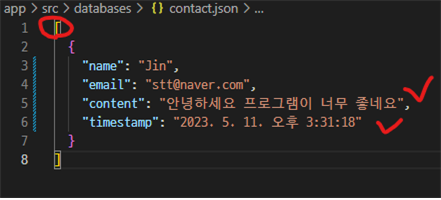
정상적으로 생성된 배열 괄호와 자바스크립트 객체, 타임스탬프 확인.

동일내용 전송 시 오류 메시지 출력 후 저장동작 취소.
2.Jeon
#CSS 모달,미디어 쿼리
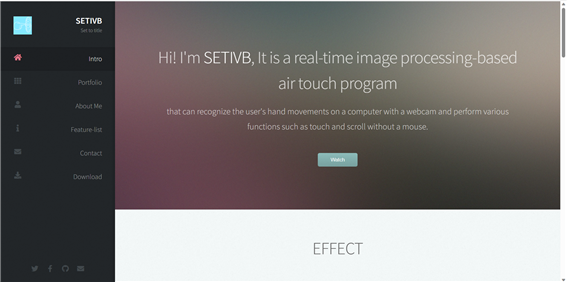
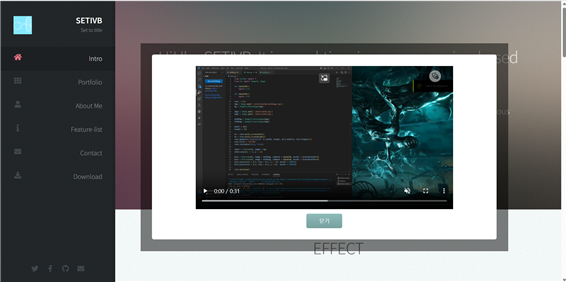
기존에는 watch 버튼을 누르는 onclick 이벤트 일떄 watch.html이 popup이 되는 새로운 창이 뜨게 만들었었는데 수정을 하여 CSS 모달을 사용해서 watch 버튼 클릭시 영상과 영상을 닫는 버튼이 있는 레이아웃을 출력을 시켜주었다.



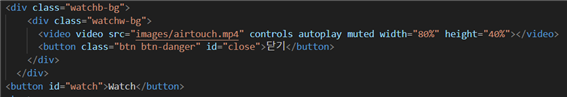
watchw-bg 태그안에는 video태그와 버튼태그를 사용하여 영상과 닫기 버튼을 만들었다.

.watchb-bg 선택자를 가지는 모든 태그에 대하여 위치와 너비를 지정해주었고 배경은 0.5의 투명도를 가지는 검정색으로 설정하였다. 그리고 watch 버튼을 누르기전에는 보이지 않게 해주기 위해서 display값으로 none으로 지정해주었다.

.watchw-bg 선택자를 가지는 태그에 대하여 배경색과 border값을 주었고 위의 태그와 간격을 두기위해서 30px의 padding 값을 주었다 그리고 영상과 버튼의 배치를 위해 block속성과 margin값으로 auto값을 주었다.
창의 크기에 따라 웹페이지의 내용들의 배치가 이상하게 변하는 현상을 알 수 있었다. 이를 해결해서 반응형 웹을 만들고자 미디어 쿼리를 사용하였다.

#2 문제점
① watch 버튼을 누르는 onclick 이벤트 일떄 watch.html이 popup이 되는 새로운 창이 뜨는 것이 아닌 기존의 html 내에서 영상을 popup하는 효과를 부여하고 싶었다.
② 창의 크기가 작아질떄 웹페이지에 있는 내용들의 배치가 이상하게 배치 되었다.
#3 해결방안
① CSS 모달을 사용해서 watch 버튼 클릭시 영상과 영상을 닫는 버튼이 있는 레이아웃을 출력을 시켜주었다.
② 미디어쿼리를 사용하여 최소 넓이값과 최대 넓이값일떄 태그의 높이와 넓이를 각각 지정해주어 웹페이지를 반응형으로 구현하였다.
#4 향후 계획
더 완성도 있는 프론트를 구현 할 것이고 필요하다면 이에 관련되어 더 학습할 예정이다.
-SETIVB 프로그램의 편의성 개편
SETIVB 프로그램이 끝을 달려가고 있는 만큼 편의성과 각종 상황에 프로그램이 대처할 수 있도록 편의성을 개편했다.
1. 웹캠을 고르는 창 추가
컴퓨터에서 사용가능한 웹캠을 모두 찾고 목록으로 띄운다.
이 때 사용자는 자신이 사용하고 싶은 웹캠을 골라서 사용할 수 있게 바꿨다.
사용자가 고른 웹캠은 index.txt파일로 남아 에어터치 프로그램과 가상칠판 프로그램에 해당 웹캠 인덱스를 공유하도록 만들었다.


2. 에어터치 프로그램에서 손 인식 개편
기존에는 두 개의 손을 인식하도록 해서 마우스를 제어할려고 했으나
웹캠에 손이 여러개가 인식될 때 손이 제대로 인식되지 않는 현상을 발견했다.
이를 없애기 위해 mediapipe 기본설정에 손을 하나만 인식하도록 변경했으며, 한 번 인식한 손은 웹캠에 보이지 않는 이상 계속 그 손만 인식하도록 만들었다.

3. 탭 창의 창 닫기 버튼 이벤트 처리
프로그램을 실행하는 도중, 탭 창의 창 닫기 버튼을 누르면 창 자체는 사라져도 프로그램이 계속 실행되거나 에러가 뜨는 현상을 발견했다.
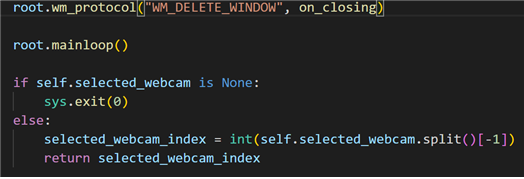
그래서 tkinter모듈에서 wm_protocol이라는 함수를 이용해서 창을 닫고 선택한 웹캠이 없을 때 전체 프로그램이 종료되도록 설정했다.
그리고 웹캠을 선택하고 메인 프로그램이 실행될 때는 창 닫기 버튼이 작동하지 않도록 설정하여 전체 종료 버튼이 사라지지 않도록 했다.


카메라를 고르는 프로그램은 창 닫기 버튼을 눌렀을 때 아예 프로그램이 꺼지도록 설계했고, 전체 프로그램은 창 닫기 버튼이 아예 작동하지 않도록 코딩했다.
#2 문제점
사용가능한 웹캠을 for문을 사용하여 총 10개를 찾도록 했다. 하지만 웹캠을 인식하지 못할 경우 에러문이 발생하는데, 실행에는 전혀 영향이 미치지 않는다.
그래서 이 에러를 없애기 위해 try-catch문을 사용했으나 해당 에러를 잡지 못하였다.

#3 해결 방안
대부분 사람들이 웹캠을 10개씩이나 쓰진 않기 때문에 사실상 웹캠 찾는 개수를 3개로 줄이면 된다. 하지만 에러를 완전히 잡는 방법은 아직 알아내지 못했다.
#4 향후 계획
편의성과 제스처의 간편화, 프로그램에 문제를 생길 만한 여러 경우의 수를 최대한 처리할 예정이다.

#3 해결 방안
대부분 사람들이 웹캠을 10개씩이나 쓰진 않기 때문에 사실상 웹캠 찾는 개수를 3개로 줄이면 된다. 하지만 에러를 완전히 잡는 방법은 아직 알아내지 못했다.
#4 향후 계획
편의성과 제스처의 간편화, 프로그램에 문제를 생길 만한 여러 경우의 수를 최대한 처리할 예정이다.
'프로젝트(My Project)' 카테고리의 다른 글
| [프로젝트 : SETIVB] 9차 세미나 (0) | 2023.05.20 |
|---|---|
| [프로젝트 : SETIVB] 8차 세미나 (0) | 2023.05.15 |
| [프로젝트 : SETIVB] 7차 세미나 (0) | 2023.05.15 |
| [프로젝트 : SETIVB] 6차 세미나 (1) | 2023.05.15 |
| [프로젝트 : SETIVB] 5차 세미나 (1) | 2023.05.15 |



