
본 프로젝트 SETIVB에서는
지도 교수님과 매주 세미나 진행으로 피드백을 주고받으며 학습 내용을 기록한다.
진행상황은 에어터치 소스 코드 개발 완료,
Jin 웹 백엔드 개발
Jeon 웹 프론트엔드 개발
Yang 소스 코드 수정, 윈도우 프로그램화 작업 중이다.
종합 설계 세미나
1차

학부 : 정보통신공학과
팀명 : Set To Title
교수명 : Kim
제출일 : 2023.03.08
1. 팀장 Jin
#1 학습내용
# 노드 js 교과서 독서,
express 모듈을 통한 편리한 웹 서버 개발에 대해 공부
기존의 웹 서버에도 다양한 프레임워크가 있는데, node js 생태계에서 가장 크고 많이 사용되는 express 모듈에 대해 공부하고 독서했다.
이전에 학습 시에는 http 모듈에 직접 event들을 추가하고 포트 등 다양하게 설정할 것이 많은데 express를 사용하니 자동으로 필요한 파일부터 기본적인 서버의 틀이 잡혀있어 편리했다.
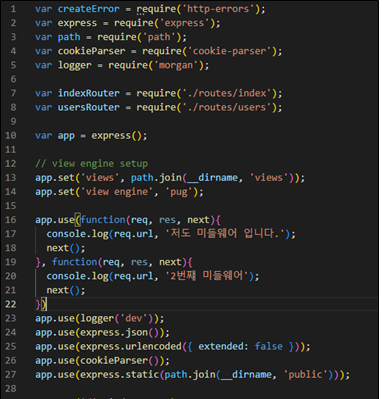
다음 사진은 app.js 파일에서 미들웨어를 추가해 본 사진이다.
request를 받아 response를 주는 서버의 입장에서 미들웨어는 중간에 장착된 기능들이다.
16번 줄에 처음 요청을 받으면 서버에 console.log를 해주는 기능을 하는 미들웨어를 자체 제작해 보았다. 정상적으로 작동하는 것을 볼 수 있었다.

#2 문제점
학습 과정에서 express를 배우기 전, 다양한 개념에 대해 읽었지만 실제로 사용해보지 않아 아직 서버에 대한 이해가 많이 부족하다.
#3 해결방안
코드를 보고 직접 서버를 구축해 보며 다시 이전의 개념을 보면 더 이해하기 쉬워질 것이다.
#4 향후 계획
express에서 미들웨어 장착 부분 이후에 다양한 모듈 적용, 페이지 이동 등을 공부할 생각이다. 그리고 nodemon이라는 모듈을 통해 실시간으로 서버를 새로고침할 수 있다 했는데 이것에 대해서도 궁금해서 좀 더 알아봐야겠다.
2. Jeon
#1 학습내용
# HTML, CSS 적용 공부
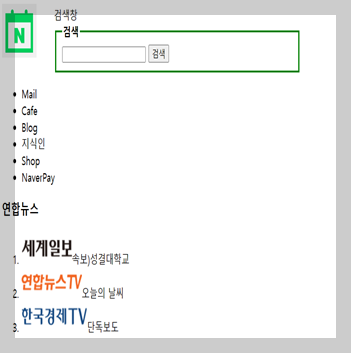
HTML과 CSS의 기본 문법에 대하여 공부를 한 후 우리만의 웹페이지를 만들기 전에 실제로 적용할 대해서 실습을 해보았다. 기본적으로 네이버의 로고와 검색창과 같은 틀을 만들기 위해서 먼저 네이버 이미지를 넣었고 검색을 하기 위한 버튼과 창을 만들기 위해서 fieldset태그를 추가하였다.. 그리고 이것을 분할하기 위해서 div태그를 사용하였다.

#2 문제점
코드를 적용하였을 때 flex 나 float에 대한 공부가 부족하여 적용을 하지 못했고 네이버로고와 검색창이 한 줄로 보이지 않아 가독성이 떨어져 보였다.
#3 해결방안
flex, float에 대해 더 자세히 공부를 하고 적용하는 법에 대해 익숙해진다면 더 가독성이 좋게 만들 수 있을 것이다.
#4 향후 계획
flex, float를 적용하는 방법에 대해서 더 공부를 할 것이고 a태그를 더 사용해서 여러 html을 link를 하는 방법에 대해서 더 고민해 보고 여러 가지 실습자료들을 활용해서 HTML과 CSS를 다루는 데에 익숙해지는 것을 목표로 할 것이다.
3. Yang
#1 학습내용
에어터치 프로그램 기능 추가
기존에 에어터치 프로그램을 만들기 위한 모듈을 사용해서 가상 칠판 프로그램을 추가한다. 에어터치 프로그램은 마우스의 기능, 볼륨 조절 기능이 있지만 에어터치로 할 수 있는 또 다른 기능을 추가하자고 생각했고, 팀원과 상의 후 추가하기로 결정했다.
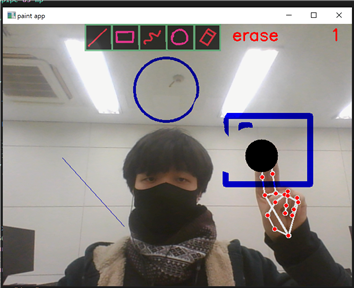
가상 칠판 프로그램은 에어터치 프로그램과 동일하게 웹캠을 이용해서 손이 움직이면
그 손을 따라서 웹캠 위에 그림이 그려지도록 설계, 그 외에도 원, 직사각형, 직선, 지우개의 기능을 구현시킨다.

#2 문제점
칠판 기능의 핵심인 그리기, 직선, 직사각형, 원, 지우개는 만들었지만 웹캠 위에 보이도록 하는 방법을 찾지 못했다.
#3 해결방안
인터넷에 찾아본 결과, cv2 모듈 안의 함수 중 직선과, 원, 직사각형을 그리는 함수를 찾았고, 그 함수를 사용해서 비교적 쉽게 해결할 수 있었다.
#4 향후 계획
그리는 도구의 굵기 조절을 좀 더 편하게 만들고, 색상 선택 창을 만들 계획이다.
현재 그리는 도구의 색상은 파란색으로 한정되어 있다.
하지만 나중에는 그리는 도구의 색상을 조금씩 늘려갈 것이다.
'프로젝트(My Project)' 카테고리의 다른 글
| [프로젝트 : SETIVB] 3차 세미나 (0) | 2023.04.04 |
|---|---|
| [프로젝트 : SETIVB] 2차 세미나 (0) | 2023.04.04 |
| [프로젝트 : SETIVB 종합 설계 제안서] 실시간 에어터치 프로그램 (0) | 2023.03.21 |
| [프로젝트 : 주크패드] 라즈베리파이 4를 이용한 주크박스 & 런치패드 (1) | 2023.03.21 |
| [프로젝트] Node.js 랜덤채팅 웹 서버 프로그래밍 (0) | 2023.03.21 |



