728x90
C와 거의 유사한 구조를 갖고 있는 JS의 기초 사용 방법을 알아보자.
식별자
자바스크립트 프로그램의 변수, 상수(리터럴), 함수의 이름
식별자 만드는 규칙
첫 번째 문자 : 알파벳(A-Z, a-z), 언더스코어(_), $ 문자만 사용 가능하다.
두 번째 이상 문자 : 알파벳, 언더스코어(_), 0-9, $ 사용 가능하다.
대소문자는 구분되어 다루어진다.
예를 들어 'CellPhone'과 'cellphone'은 다른 식별자이다.
C처럼 자바스크립트의 예약어 사용 불가하다.
ex) if, false, null, for 등
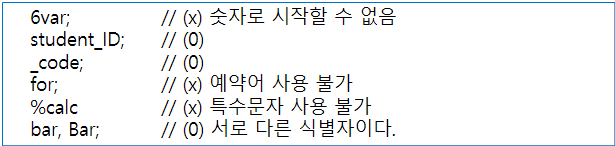
식별자 사용 사례

문장
자바스크립트 프로그램의 기본 단위는 문장을 구분하기 위해 세미콜론을 사용한다.

주석문
C와 똑같다.

자바스크립트 언어에서 다루는 데이터 종류
숫자 타입 : 정수, 실수(예: 42, 3.14)
논리 타입 : 참, 거짓(true, false)
문자열 타입(예: ‘좋은 세상’, "a", "365", "2+4")
객체 레퍼런스 타입 : 객체를 가리킴. C 언어의 포인터와 유사하다.
null : 값이 없음을 표시하는 특수 키워드. Null, NULL과는 다름
특징
자바스크립트에는 문자 타입이 없고 모두 문자열로 표현한다.
728x90
'웹 프론트엔드(Web FrontEnd)' 카테고리의 다른 글
| [JS] JavaScript 기초 2 (변수와 상수, 연산자) (0) | 2023.01.02 |
|---|---|
| [JS] JavaScript의 개념과 기초 (0) | 2022.10.31 |
| [CSS] Float (레이아웃 구성) (0) | 2022.09.26 |
| [CSS] 패딩과 마진 (padding, margin 속성을 통한 레이아웃 구성) (0) | 2022.09.26 |
| [HTML, CSS] display 속성 (메뉴 만들기) (1) | 2022.09.26 |



