스타일은 3가지 방식으로 적용할 수 있다.
1. 내부 스타일 시트
2. 외부 스타일 시트
3. 인라인 스타일
첫 번째로 간단하게 사용하는 방식인 내부 스타일 시트이다.
스타일 태그 내부에 모든 스타일을 적용시키며
이 스타일 태그는 <head> 내부에 추가된다.
두 번째는 외부 스타일 시트로 보통 큰 페이지에 구성할 것이 많을 때 사용한다.
css 확장자의 파일에 스타일을 따로 작성하여 <head> 내부 <link>를 통해 연결시켜 적용한다.
css 내부 내용
p {color: red;}선택자 사용 방법은 스타일시트 설명 후 작성하겠다.
세 번째는 인라인 스타일로 간편하게 한 개의 태그에만 속성을 줄 수 있다.
직접 태그 내부에 style='속성:값' 형태로 입력을 해줘 적용한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 내부 스타일 시트는 head 안에서 -->
<style>
/* CSS의 주석 사용 방법 */
span {color: blue;}
</style>
<!-- 외부는 link로 css 연결-->
<link rel="stylesheet" href="index01.css">
</head>
<body>
<p>외부 스타일 시트</p>
<span>내부 스타일 시트</span>
<!-- 인라인 시트 style속성에 직접 기술 -->
<p style="color: green;">인라인 시트
</p>
</body>
</html>실행결과
외부 스타일 시트
내부 스타일 시트인라인 스타일
선택자 ( 매우 중요 )
CSS는 선택자를 지정해서 그 안에 스타일 속성에 값을 대입하여 적용시키는 형태이다.

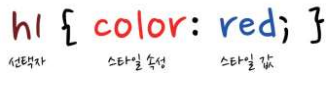
사진과 같이 선택자로 태그 객체를 선택하고
중괄호 내부에 '속성 : 값' 형태로 입력해준다.
중괄호 내부는 세미콜론으로 구분하며 계속해서 다른 속성과 값을 추가할 수 있다.
선택자 종류
태그 선택자 <태그 이름>
전체 선택자 *
아이디 선택자 #
클래스 선택자 .
가상 선택자 :
HTML 문서 안의 모든 태그를 선택할 때는 전체 선택자를 사용한다.
전체 선택자
애스터리스크 기호 *
보통 시작 전 디자인 요소들을 전체 적용할 때 사용한다.
ex)
<style>
* {padding: 0; margin: 0;}
</style>모두 값을 0으로 설정하여 없앤다.
기본적으로 html은 설정하지 않으면 기본값으로 패딩과 마진이 조금씩 들어가 있지만


이렇게 서로 지정된 영역 겉과 안의 간격 속성 값 0이 되어 딱 붙게 된다.
내부 스타일 값 단위.
%, em, px, vh
% = 부모 영역에 대한 비율
ex) 5%, 100%
em = 부모 영역에 대한 배수로 보통 글씨 크기.
ex) 1em, 0.5em, 1.5em
px = 고정 크기 픽셀로 보통 1920 x 1080 화면에 직접 크기 컨트롤
ex) 150px
vh = 보이는 화면 크기에 대한 비율
ex) 100vh
화면 늘리고 줄여도 요소 크기가 화면 100%을 꽉 채움.
가상 선택자 :
많이 쓰는 세 가지
:hover 마우스를 올렸을 때

:focus 초점이 맞춰졌을 때

:active 클릭했을 때

'웹 프론트엔드(Web FrontEnd)' 카테고리의 다른 글
| [CSS] border & text 속성 ( + 글자 가운데 정렬 방법 ) (0) | 2022.09.05 |
|---|---|
| [HTML] 폰트 (폰트 적용, 글씨 크기, 정렬) (0) | 2022.08.04 |
| [CSS] invalid property value 오류 해결 방법 (0) | 2022.07.24 |
| [JS] 함수 내부에 외부 변수 값 전달하기 (0) | 2022.07.24 |
| [HTML] <video> 태그 사용 방법 (인코딩, controls 속성) (0) | 2022.07.17 |



