본 프로젝트는 3학년 1학기 "모바일 프로그래밍" 수업에서 진행한 프로젝트의 최종 보고서이며
안드로이드 스튜디오를 활용한 모바일 앱 개발 내용이다.
주제는 지역 대학생들을 위한 교내 정보, 지도 어플리케이션으로
Google Maps API를 통해 실시간 위치 정보와 앱 내 데이터를 활용한 길찾기,
교내 정보를 포함한 사진, 전화번호부와
사용자의 건의사항까지 개발자가 받을 수 있도록 설계했다.
Java 및 Kotlin을 통한 이벤트 처리, Android Studio IDE 환경에서의 UI 구성,
Firebase 데이터베이스를 학습했다.
최종 보고서
2022학년도 1학기
| 과제명 | SungKyul Maps (성결맵스) | ||
| 과목 /담당교수 | 모바일 프로그래밍 / Kim 교수님 | ||
| 제출일자 | 2022.06.06 | ||
| 연구참여자 (담당분야) |
팀장 : Jin (프로그래밍, 발표, 회의록, 결과물 첨삭) 팀원 : Kang (프로그래밍, 발표, 보고서 작성) 팀원 : Ahn (프로그래밍, 발표, 보고서 작성) |
||
| 팀명 | Reality Mapper | 팀 번호 | x |
목 차
1. 설계과제 제목
2. 연구목적
3. 필요성
4. 목표 (현실적 제한요소)
5. 설계과정
6. 제작
7. 시험
8. 중간 평가
9. 추진체계
10. 설계 추진일정
11. 결론
1. 설계과제의 제목 :
Sungkyul Maps
2. 연구목적
1) LinearLayout 을 통한 멀티스크린의 이해
2) Intent를 통한 화면 전환의 이해
3) URL 링크 이동
4) Open API 사용을 하며 구글 맵 사용의 이해
5) Button click event 처리방법의 이해
6) 앱 개발에서 사용되는 Android Studio 사용 능력향상, Java의 기능 및 동
작 이해
7) google 지도를 연결하여 네비게이션 기능을 앱과 연결
3. 필요성
3월은 대학생의 새로운 학년의 시작을 상징하는 달이기도 하다.
매년마다 많은 신입생들이 입학을 하고 학교 생활을 한다.
모든 것이 처음인 신입생들은 학교 내부에 있는 건물정보와 다양한 부서의 전화번호를 알지 못한다.
실제로 ‘에브리타임’ 어플리케이션에서 매년마다 신입생들이 “재림관은 어디에 있는 건물인가요?”, “학술정보관이 어디에요?” 라는 글들을 심심치 않게 찾아볼 수 있다. 때문에 우리 조는 이러한 불편함을 방지하고자 SungKyul Maps 프로젝트를 설계하기로 했다.
4. 설계과제의 목표
설계과제 목표: 신입생을 위한 성결대학교 내 건물 위치 및 정보 제공
- 설계 프로그램 사용 가능한 장소 : 모든 지역
- 구현하고자 하는 기능 : 구글 맵 기능을 통한 정확한 위치정보 제공
: 성결대학교 내 건물에 대한 정확한 정보 제공
: 성결대학교 내 부서 전화번호부 정보 제공
: 누구나 사용할 수 있는 깔끔한 인터페이스
: 지속적인 업데이트 제공
표 1. 본 프로젝트의 현실적 제한요소 항목
| 현실적 제한요소들 | 내 용 (Content) |
| 경제 | - 안드로이드 스튜디오를 통한 개발로 경제적 제한요소 해당 없음. |
| 편리 | - 구글 맵을 통한 정확한 위치, 길찾기 제공 전화번호부를 통해 홈페이지까지 접속할 필요가 없어 편리 |
| 윤리 | - 앱을 통해 문제가 되는 윤리적 제한요소, 해당 없음. |
| 사회 | - 앱을 통해 문제가 되는 사회적 제한요소, 해당 없음. |
5. 설계과정
5.1 설계 기초이론
1) LinearLayout 을 통한 멀티스크린 (화면분할)
2) Intent를 통한 화면 전환
3) Google Open API를 사용하여 구글 맵 Fragment
4) Button Click Event 처리
5) URL 링크 이동
5.2 소프트웨어 기능블록도 (개념설계)
지도보기: 구글 지도 화면 제공
건물정보: 건물 정보 제공, 검색 기능 제공
개선사항: 의견 작성 제공

5.3 기능적 요구사항 명세서
ID |
요구사항 |
내용 |
설명 |
우선순위 |
| R_01 |
구글 지도 제공 | 구글 API를 통해 사용자에게 구글 지도 제공. |
구글 맵 API를 사용하여 사용자가 선택한 건물의 위치를 구글 지도를 통해 정확한 위치 정보 제공한다. |
1 |
| R_02 |
건물 정보 제공 | 성결대학교 내의 건물 정보 제공. |
사용자가 선택한 건물의 사진과 층별 안내, 다양한 부서들의 전화번호 제공한다. |
2 |
| R_03 |
검색 기능 | 사용자가 원하는 정보를 찾을 수 있는 검색 기능 제공. |
건물의 위치 또는 부서의 전화번호 등 사용자가 원하는 정보를 찾을 수 있다. |
3 |
| R_04 |
개선 사항 | 개선사항 안내 |
사용자가 원하는 기능, 불편한 점을 받아 개선하여 업데이트할 수 있다. |
4 |
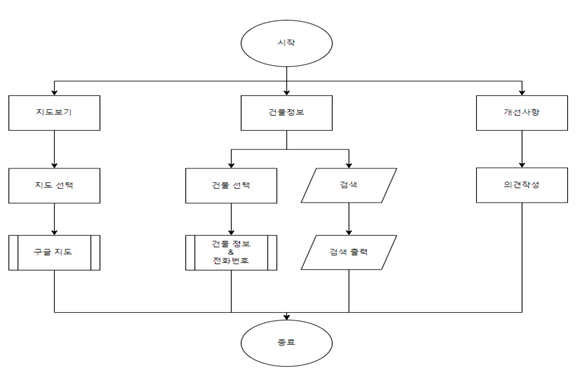
5.4 전체/부분 순서도 (상세설계)
★ 전체 순서도

프로그램을 시작하면 3개의 버튼이 있다.
차례대로 지도보기, 건물정보, 개선사항이다.
지도보기 버튼을 누르면 재림관, 성결관 등 성결대학교내의 있는 총 8개의 건물 위에 빨간 마킹이 위치해있다.
사용자가 위치를 찾고자하는 건물의 버튼을 누르면 해당 건물의 위성지도, 길찾기로 연결할 수 있다.
건물정보 버튼은 총 8개의 건물 버튼이 있는 화면으로 연결한다.
사용자가 알고자하는 건물의 버튼을 누르면 해당 건물의 층 별 정보와, 건물 내의 부서 위치, 전화번호를 알 수 있다.
건물정보 내에는 검색기능 또한 존재한다.
검색기능은 사용자가 버튼을 눌러 일일이 찾는 상황을 줄여 원하는 부서의 위치 정보와 전화번호 정보를 바로 알 수 있다.
개선사항 버튼은 사용자가 해당 앱을 사용하면서 불편한 점이나 개선되었으면 하는 점을 적을 수 있는 화면이다.
부서의 위치, 전화번호, 신규 부서 등 실제로 변경, 추가, 삭제된 건물의 정보들에 대한 사용자의 의견을 받을 수 있게 데이터베이스를 연결하여 내용을 저장한다.
우리 Reality Mapper 팀은 사용자들의 의견을 받아 SungKuyl Maps를 지속 업데이트한다.
사용자들은 편리한 기능을 지속 사용할 수 있다.
6. 제작(Implementation)
6.1 제작과정
전체적인 프로그래밍 과정에 성결맵스 조는 작업상황 공유를 위해 GitHub를 채택하였다.
이를 통해 프로그래밍 시간이 단축됐고 팀원들과 코드 및 정보를 공유하면서 해당 프로젝트를 제작했다.
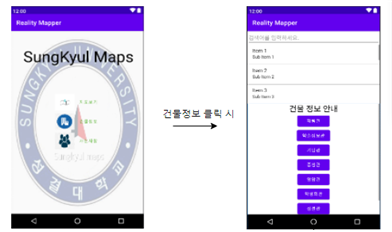
SungKyul Maps의 핵심 기능은 지도보기와 건물정보다.
핵심 기능에 쉽게 접근하기 위해 메인화면에 바로 지도보기 버튼과 건물정보 버튼을 만들었다.
background에는 사진을 첨부하고 버튼 글씨 왼쪽에는 각각 어울리는 이미지를 넣어 자칫 밋밋해 보일 수 있는 화면을 꾸며 제작했다.
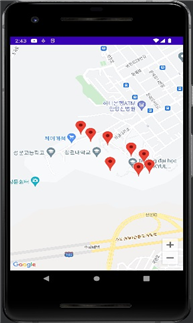
지도보기
버튼을 누르면 Google Map Fragment를 통해 성결대학교 캠퍼스 내
전체 지도를 볼 수 있다.
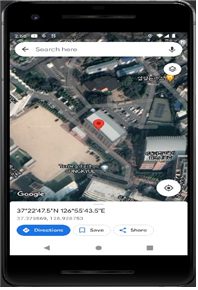
나아가 지도에 표시된 마커를 터치, 구글 지도 웹과 연결하는 기능을 통해 사용자가 가고자 하는 목적지까지 길찾기를 할 수 있도록 제작했다.
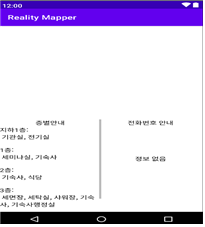
건물정보
건물정보 화면에는 상단에는 검색할 수 있는 검색 버튼이 있고, 하단에는 재림관, 성결관 등을 포함한 성결대학교 내에 있는 총 8개의 건물들이 버튼으로 되어있다.
사용자가 알고싶은 건물의 버튼을 클릭하면 해당 건물의 정보가 있는 화면으로 이동하게 되고 상단에는 건물의 사진, 하단 스크롤 뷰는 두 개로 나누어져 건물 내에 있는 부서의 위치 및 전화번호 정보가 제공된다.
검색 기능은 예를 들어 사용자가 ‘학사관리과’ 의 정보를 알고자 검색을 하면
학사관리과, 재림관 1층, 031-467-8380 과 같이 해당 부서의 위치와 전화번호를 알 수 있는 기능이다.
이러한 기능을 구현하기 위해서 <ListView>를 적용하였고, ‘학사‘를 검색하면 ’학사‘가 포함된 모든 정보를, ’재림관‘을 검색하면 재림관이 포함된 모든 부서 위치와 전화번호 정보를 출력한다.
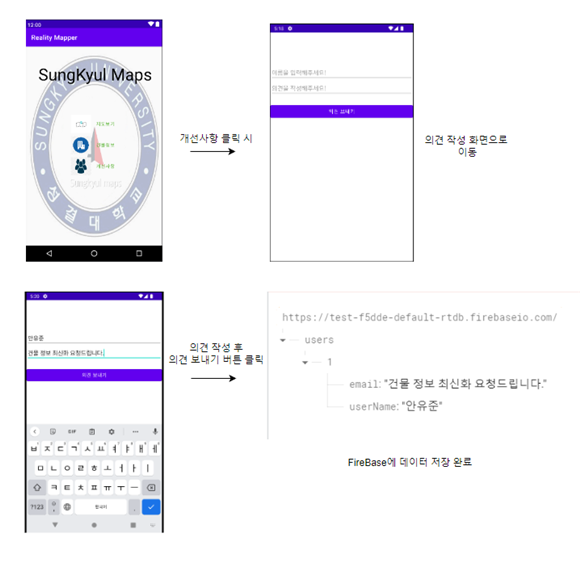
개선사항
버튼을 누르면 사용자가 의견을 적을 수 있는 화면으로 넘어가게 된다.
해당 화면에는 이름과 의견을 적을 수 있는 칸이 있다.
사용자가 해당 프로그램에서 불편한 점, 개선되었으면 하는 점을 입력한 후 의견을 보내게 되면 FireBase연결이 되어있어 실시간으로 내용이 저장되며 프로그램을 만든 우리 팀은 해당 의견을 바탕으로 업데이트를 할 수 있다.
6.2 제작시 문제점 및 개선사항
1. 백그라운드 이미지 추가 및 버튼 이미지 추가
: 처음 메인 화면을 만들었을 때, 기본 Button과 기본 Text View로 구성된 간단한 화면이었다.
디자인적인 요소의 부재, 가독성이 떨어지는 두 가지 문제점을 발견하고 백그라운드 화면과 버튼에 이미지를 넣기로 했다.
하지만, 사진을 첨부하면 해당 사진이 화면 전체를 덮어버려 레이아웃이 보이지 않는 문제점이 생겼다.
해당 문제를 해결하고자 첫 번째 LinearLayout에 background를 활용해 뒷배경에 사진을 첨부하였고, 어려움을 겪었던 버튼 안에 이미지 추가 부문에서도 background에 투명도를 적용, drawableLeft를 사용하여 버튼 왼쪽에 사진을 첨부하였다.
2. ListView
: 검색기능을 활용하고자 리스트 뷰를 사용하는 과정에서 어댑터를 생성하고 연결하였으나, 리스트 데이터 변경을 인식하지 못해 오류를 발생됐다.
해당 문제를 해결하기 위해 어댑터를 갱신하여 검색된 데이터를 따로 표시해야함을 알았다.
이 문제는 adapter.notifyDataSetChanged(); 라는 코드를 활용하여 해결했다.
3. Image View
: 메인화면에서 ‘건물정보’ 버튼을 클릭한 후, 사용자는 건물 버튼을 누르면 해당 건물에 대한 정보를 알 수 있다.
이때, 해당 건물의 생김새를 사용자에게 알려주기 위해 사진을 첨부하였지만,

위 사진과 같이 흰 화면만 보이는 현상이 발생하였다.
해당 에러를 확인하니 사진 파일의 크기가 너무 컸다.

이후 파일 크기를 줄여 다시 사진을 첨부하여 해당 에러를 해결했다.
4. FireBase 설정
: FireBase와 Android Studio를 연동한 후, 실시간 데이터 베이스를 활성화 시켜 어플리케이션을 실행하였지만, 작동이 되지 않았다.
에러 부분을 살펴본 결과. bulid.gradle부분에서 buildscript와 plugins 순서에 대한 에러를 발견하였고, 그 둘의 위치를 조정 후 에러를 해결하였다.
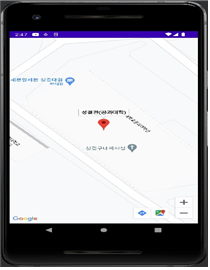
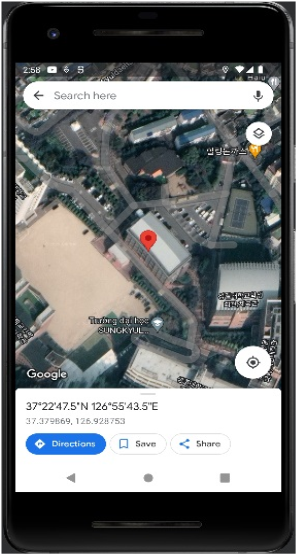
5. Google Map (fragment 오류 화면, build gradle, sha1 키 언급)
: 구글 지도를 구현하여 메인화면에서 ‘지도보기’ 버튼을 클릭하였을 때, 아래 이미지처럼 화면이 출력 되었다.

제작 의도와는 다르게 성결대학교 내의 건물들이 표시가 되어 있지 않았고, 사용자 입장에서 바라 보았을 때, 가독성이 좋지 못하다는 느낌을 받았다.
이에 구글 지도를 축소하고, 마커를 사용해보자는 의견이 나와 해당 기능을 추가해보았다.

첨부한 이미지를 보면, 8개의 마커가 있는 것을 볼 수 있는데, 성결대학교 내 총 8개 건물을 마커로 표시하였다.
만약 사용자가 마커를 하나 클릭 시,

해당 건물로 이동하게 되며, 확대, 축소를 통하여 건물의 전반적인 위치를 알 수 있다.
해당 ‘지도보기’ 라는 기능은 성결대학교 내 건물의 위치를 잘 모르는 사용자를 위한 기능이다.
해당 구글 지도 화면만을 보고 건물을 찾는다면, 사용자가 헷갈릴 수 있겠다라는 생각을 했다.
이에 새틀라이트 설정을 해주었다.

새틀라이트 설정을 통해, 성결대학교에 처음 방문하는 사용자도 해당 지도를 통해 캠퍼스의 전체적인 모습과, 캠퍼스 내 모든 건물 위치를 무리없이 알 수 있다.
7. 시험


메인 화면에서 ‘건물정보’ 버튼을 누르면, Intent를 통해 우측 화면으로 이동한다.
해당 화면에서는 상단에는 검색창이 위치하고, 하단에 성결대학교 내 8개 건물버튼이 화면의 중심에 정렬되어있다.
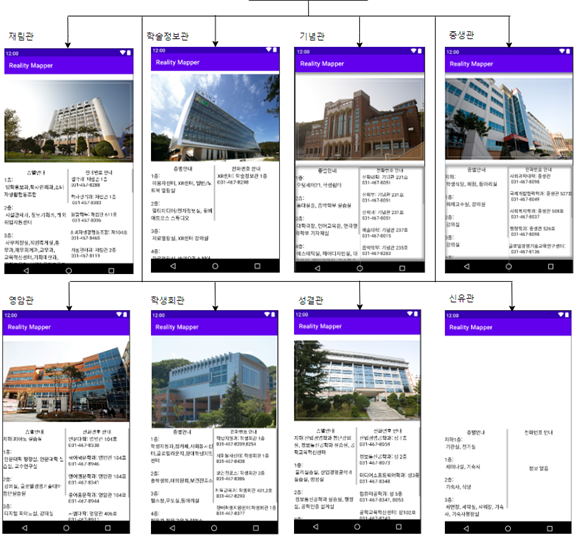
검색창에서 사용자는 원하는 건물의 정보 혹은 전화번호를 일일이 버튼을 클릭하여 찾지않고 검색을 통해 바로 알 수 있으며, 하단 건물 버튼을 통해 해당 건물의 사진, 층 별 정보, 건물 내 부서의 위치 및 전화번호를 알 수 있다.
사진은 차례대로 재림관, 학술정보관, 기념관, 중생관, 영암관, 학생회관, 성결관, 신유관 순서이다.
다중 LinearLayout을 활용하여 상단 화면에는 건물 사진을 첨부하였고, 하단 화면 좌측에는 층 별 안내, 우측에는 건물 내 부서 위치와 전화번호부 정보를 알 수 있다.

메인화면에서 사용자가 ‘개선사항’ 버튼을 누르면, intent를 통해 의견을 작성할 수 있는 화면으로 이동한다.
해당 화면에서 사용자는 이름과 의견을 작성할 수 있다.
전반적인 앱에 대한 의견뿐 아니라 불편한 점, 또는 개선되었으면 하는 점, 마지막으로 실제로 변경된 부분을 작성하여 의견을 보낼 수 있다.
SungKyul Maps 어플리케이션은 사용자가 보낸 의견을 FireBase를 활용하여 데이터베이스에 저장한다.
데이터베이스에 저장된 사용자들의 의견을 바탕으로 지속적으로 어플리케이션 업데이트를 진행한다.
8. 중간 평가
8.1 정량적/정성적 목표달성도 평가
| 항목 | 목표값 | 달성률 (%) | 비고 |
| 구글 지도 | - Google Map Open API - Google Map Fragment 화면 출력 - 지도 위 마킹 - 길찾기 기능 |
100% | . |
| 건물 정보 | 건물 이미지 스크롤 뷰 층 별 정보 전화번호부 |
100% | . |
| 검색 기능 | 리스트 뷰 Adapter 연결 일부분 검색 |
100% | . |
| 개선 사항 | FireBase 연결 데이터 저장 |
100% | . |
| 현실적 제한 요소들 | 목표 | 달성결과 |
| 경제 | - 안드로이드 스튜디오를 통한 개발로 경제적 제한요소 해당 없음. |
달성완료 |
| 편리 | - 구글 맵을 통한 정확한 위치, 길찾기 제공 홈페이지까지 접속할 필요가 없어 편리 |
달성완료 |
| 윤리 | - 앱을 통해 문제가 되는 윤리적 제한요소, 해당 없음. | 달성완료 |
| 사회 | - 앱을 통해 문제가 되는 사회적 제한요소, 해당 없음. | 달성완료 |
->8.2 현실적 제한요소 달성도 평가
ID |
요구사항 |
내용 |
설명 |
우선순위 |
달성률 |
| R_01 |
구글 지도 | 구글 API를 통해 사용자에게 구글 지도 제공. |
구글 API를 사용하여 사용자가 선택한 건물의 위치를 구글 지도를 통해 정확한 위치 정보 제공. |
1 |
100% |
| R_02 |
건물 정보 | 사용자에게 성결대학교 내의 건물 정보 제공. |
사용자가 선택한 건물의 사진과 층별 안내, 다양한 부서들의 전화번호 제공. |
2 |
100% |
| R_03 |
검색 기능 | 사용자가 원하는 정보를 찾을 수 있는 검색 기능 |
건물의 위치 또는 부서의 전화번호 등 사용자가 원하는 정보를 찾을 수 있는 기능 제공. |
3 | 100% |
| R_04 |
개선 사항 | 데이터베이스 연결을 통해 개선사항 수렴 |
사용자가 원하는 기능, 불편한 점을 모아 개선하여 업데이트. |
4 |
100% |
->8.3 기능적 요구사항 달성도 평가
9. 추진체계
조장 (Jin): 프로젝트 총괄 운영 및 관리, 일정 점검, 회의록 작성
Programming, 발표
팀원 (Kang): Programming, 발표, 보고서 작성
팀원 (Ahn): Programming, 발표, 보고서 작성
10. 설계 추진 일정: 2022년 3월 ~ 2022년 6월
| 수행 내용 | 일정 (1주 단위) | ||||||||
| 8주차 | 9주차 | 10주차 | 11주차 | 12주차 | 13주차 | 14주차 | 15주차 | ||
| 목표와 기준 설정 |
- 설계목표 설정 - 시장조사 |
||||||||
| - 제안서 발표 - 설계목표 구현 가능성 파악 |
|||||||||
| 합성 | - 중간 발표 - 함수 구성 - 함수별 구현방법 결정 - UI 설계 |
||||||||
| 분석 | - 목표달성가능성 확인 - 순서도 작성 |
||||||||
| 제작 | - 프로그램 코딩 - UI 구현 |
||||||||
| 시험/평가 | - 시험 및 검증 - 문제 해결 - 재설계 |
||||||||
| 결과 | - 결과보고, 최종 발표 | ||||||||
11. 결론
SungKuyl Maps 어플리케이션의 핵심 기능은 Google 지도를 통한 정확한 위치 제공과 캠퍼스 내에 있는 건물 정보 제공이다.
프로젝트 초반, 처음 앱을 설계하였을 때의 목표는 해당 건물의 층 별 안내만을 계획하였으나
프로젝트가 진행됨에 따라 건물의 사진이 추가 되고 해당 건물 안에 있는 부서와 위치 및 전화번호까지 추가 되었다.
프로젝트 중간 발표까지, 안드로이드 프로그래밍을 배우며 모르고 헷갈렸던 부분이었던 다중 LinearLayout을 활용하는 화면분할에 대해 이해하였고 목표한대로 화면분할을 할 수 있게 되었다.
더 나아가 Intent 부분과 Button Click Event 등 쉽고 기초적인 부분이면서도
제일 중요한 기초가 탄탄해지는 계기가 되었다.
프로젝트 최종까지 Google 지도를 활용하여 캠퍼스 내의 구조를 사용자에게 쉽게 알 수 있게 하는 기능을 추가, FireBase를 활용하여 사용자들의 의견을 실시간 데이터 베이스에 저장하는 기능 또한 구현하였다.
이번 프로젝트를 진행하면서 GitHub를 활용했다.
이를 통해 조원들과 서로 프로그래밍하는 시간을 단축하였고, 어떤 부분을 추가하였고, 수정하였으며, 무엇이 삭제되었는지 등 조원들 서로 코드와 정보들을 공유하면서 공동 작업, 프로젝트 시 MERGE 과정에 대해 이해하고 프로그래밍에 대한 전체적인 실력 향상을 경험하였으며 흥미 또한 증가하였다.
프로젝트 최종까지 진행하며 초반에 설계하였던 기능들을 모두 구현하고, 욕심이 나서 지속 추가한 기능들까지 구현한 후 정상 작동되는 모습을 보면서 조원들 모두 뿌듯함을 느꼈다.
앞으로보다 더 어려운 프로젝트를 기획하고 설계할 앞 날, 자신감이 생겼다.
부록
<프로그램 소스코드>
- 깃허브 업로드
https://github.com/JinPajama/Reality_Mapper
GitHub - JinPajama/Reality_Mapper: Mobile programming, SKU Google Map application
Mobile programming, SKU Google Map application. Contribute to JinPajama/Reality_Mapper development by creating an account on GitHub.
github.com



'프로젝트(My Project)' 카테고리의 다른 글
| [프로젝트 : SETIVB] 2차 세미나 (0) | 2023.04.04 |
|---|---|
| [프로젝트 : SETIVB] 1차 세미나 (0) | 2023.03.21 |
| [프로젝트 : SETIVB 종합 설계 제안서] 실시간 에어터치 프로그램 (0) | 2023.03.21 |
| [프로젝트 : 주크패드] 라즈베리파이 4를 이용한 주크박스 & 런치패드 (1) | 2023.03.21 |
| [프로젝트] Node.js 랜덤채팅 웹 서버 프로그래밍 (0) | 2023.03.21 |



