3학년 1학기 과정으로 JS 문법, Node.js 사용법, MySQL 관계형 데이터베이스 이해를 위한 수업이었으며
짧은 2주 간 프로젝트를 진행하여 Team work 자세와 JavaScript 웹 서버 구축 능력까지 평가하였다.
전공 설계 과목인 '컴퓨터 통신 실습' 프로젝트를 진행한 과정을 업로드 해보겠다.
프로젝트
제목
랜덤채팅 웹 사이트
목표
1:1 채팅 기능
: 사용자를 무작위로 연결해주는 기능
: 채팅 목적에 따른 카테고리 선택 기능
: 회원가입과 로그인 기능 (필요 시)
: 비속어 필터 기능
: 부적절한 사용자 신고 기능
: 끝말잇기 등 채팅 내 미니게임
현실적 제한 요소
| 현실적 제한 요소들 | 내 용 (Content) |
| 경제 | - 효율적인 프로그래밍으로 자원 소모를 최소화 |
| 편리 | - 사용자가 채팅 시스템을 이용할 때 불편함이 없도록 간편한 랜덤 매칭과 목적에 맞는 카테고리 분류를 제공 |
| 윤리 | - 도덕적, 윤리적으로 문제를 일으킬 수 있는 악성 유저를 신고하는 기능을 구현 -비속어 필터 기능을 구현 |
| 사회 | - 채팅 서비스의 활성화로 온라인 연결 사회에 영향 - 윤리적 제한 요소를 서버 차원에서 관리하여 사회적으로 문제되는 점이 없도록 관리 |
요구 기능
| ID | 요구사항 | 내용 | 설명 |
| R_01 |
1:1 채팅 기능 | 어디서든 웹 사이트에 접속한다면 실제 유저와 채팅을 사용 | 사용자가 ‘채팅 시작’ 버튼을 누르면 역시 버튼을 누른 다른 상대와 한 방에 들어갈 수 있게 하는 기능. |
| R_02 |
사용자를 무작위로 연결해주는 기능 | 무작위로 연결 가능 | 사용자가 누굴 고르는 것이 아닌 무작위로 두 명을 연결시켜줘야 한다. |
| R_03 | 카테고리 별 대화방 생성 | 원하는 관심사를 가진 사람들끼리 연결 | 원하는 주제를 선택한 유저들끼리만 방을 매칭 시켜 서로 관심사 및 주제가 같은 사람들끼리 편하게 대화방에서 만날 수 있다. |
| R_04 | 비속어 필터 | 특정 단어를 입력하지 못하도록 제한 | 채팅이 건전하게 이뤄질 수 있도록 욕설 등 비속어를 입력하면 채팅이 전송되지 않게 한다. |
| R_05 | 사용자 신고 기능 | 버튼을 누르면 채팅을 하던 상대방을 신고하여 서버에 기록 | 건전하지 않은 채팅을 하는 유저를 신고하여 해당 유저의 IP를 차단하여 유저가 접속하지 못하게 한다. |
| R_06 | IP 차단 기능 | 악성 유저의 IP를 수집해 접속하지 못하도록 제한 | 서버에 악성 유저로 신고가 누적된 IP를 받아와 우리 서버가 제공하는 웹 페이지를 사용할 수 없도록 제한한다. |
| R_07 | 로그인 기능 | 로그인 기능을 만들어 유저를 관리 | 로그인 기능을 통해 유저가 자신의 정보를 저장할 수 있다. 개발 중 필요 시 해당 부분을 개발한다. |
상세 설계

| 전체순서도 |
서버가 시작되면 유저의 IP를 받아와 신고가 누적된 악성 유저의 IP인지 확인한다. 이후 닉네임을 입력 받고 취미선택 후 매칭 버튼을 누르면 다른 유저와 매칭이 되어 채팅을 시작할 수 있도록 서비스를 제공한다. 채팅 과정에서 계속해서 비속어 필터를 적용하고 유저가 대화 종료를 선택한다면 다시 매칭을 시작하거나 웹 사이트를 종료할 수 있다. |

| IP 차단 |
Function Bad IP는 서버에 유저가 접속하면 유저 IP와 기존에 서버에 수집된 Bad IP List 배열과 반복문을 통해 대조한다. 검사 결과, Bad IP List에 추가된 IP라면 서비스 제공을 중단하는 메시지와 함께 사이트 접속을 차단한다. |

| 닉네임 입력 |
html에서 유저의 닉네임을 입력하는 칸과 완료 버튼을 제공한다. 유저는 닉네임을 입력하여 서버에 전송하는데 이 과정에서 아무것도 입력하지 않은 경우에는 다시 닉네임을 입력하라는 메시지와 함께 이전 화면으로 돌아간다. 이후 입력이 있을 경우에는 기존 서버 이용자들의 이름이 담긴 배열과 반복문을 통해 대조하고 중복이 아니라면 종료, 중복이라면 중복이라는 메시지와 함께 닉네임 입력 칸으로 돌아간다. |

| 비속어필터 |
html 상에서 유저에게 채팅을 받아 실시간으로 화면에 표시(console.log)하기 전, 비속어 필터를 적용한다. 사용자가 채팅을 입력하면 입력한 단어 사이의 공백, 특수문자 등을 검색한다. 특수 문자를 제거한 후 비속어 및 금지단어라면 경고를 출력하고 채팅을 내보내지않는다. 금지된 문자가 아니라면 정상적으로 console.log를 통해 화면에 출력한다. |
시행착오
1. 기존에 우리 팀이 목표한 기능 중 하나는 같은 취미가 있는 유저끼리 매칭이 되는 기능이다.
하지만 이용자의 숫자가 적은 지금 세분화된 카테고리로 매칭시키면 매칭이 오래걸린다.
→ 대신 카테고리를 선택 시 대화창에 닉네임(관심 주제) 형태로 표시되도록 기능을 개선하였다.
2. 기능 추가를 하기 전, 먼저 서버의 기본 틀이 되는 프레임워크를 실행하였으나
통신에 기본적으로 필요한 socket.io 오류와 함께 실행이 되지 않았다.
→ 문제에 대해 찾아본 결과 socket.io의 최신 버전에서 문법이 바뀌어 함수가 인식되지 않았다는 것을 깨달았다.
socket.io의 버전을 낮추는 방법으로 간단하게 해결했다.
3. 신고 기능을 위해 사용자들의 IP는 수집하였으나 해당 IP가 어떤 유저의 IP인지 확인하지 못하는 문제.
→ 해당 유저의 닉네임을 IP와 같이 콘솔에 띄워 확인에 성공하였다.
4. 신고버튼 제작
→ 유저의 정보를 얻어오는 것에 성공하였으나 신고 버튼을 눌렀을 때 내가 아닌 매칭된 상대 유저의 정보가 서버에 기록되는 기능을 구현하지 못했다.
5. IP 차단
접속자의 IP를 수집하는 이 코드는 사용자가 닉네임을 입력하고 닉네임 중복 검사까지 통과한 시점에서 실행된다.
따라서 수집한 IP 정보를 사용자가 입력한 닉네임 정보와 연동할 수 있다.
하지만 어떤 사용자를 신고하는 시점은 신고자가 정하므로 해당 시점까지 몇 명의 사용자가 추가로 접속했는지 알 수 없다.
즉, 사용자 닉네임과 IP에 대한 정보는 1대1 쌍을 이루어 데이터베이스에 저장되었다가 필요한 시점에서 필요한 정보만 특정해서 불러오도록 할 필요가 있다.
→ 데이터베이스와 웹서버의 실시간 연동은 난제였고 짧은 기간 내에 구현하기에는 무리가 있었기에, 실시간 채팅 중 특정 사용자를 신고하여 바로 차단하는 기능 대신, 로그로 남은 IP를 관리자가 차단 List에 업데이트하여 차단 기능을 구현했다.
시험
1. 메인화면

2. 닉네임 입력

2-1. 이미 사용중인 닉네임 입력

2-2. 공백 입력

3. 대기방

3-1. 접속자 수 표시

3-1. 카테고리 선택 & 매칭


4. 채팅


4-1. 비속어 필터링


4-2. 필터 회피 방지


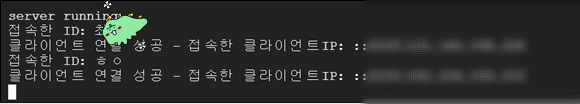
5. IP 수집과 특정 IP 차단

서버 터미널에 정상적으로 IP를 수집해온다.

차단된 IP에게는 구글로 리다이렉션 주소를 준다.
평가
| 항목 | 달성률 (%) | 비고 |
| 1:1 랜덤채팅 | 100% | - 매칭을 누른 유저끼리 랜덤 대화방이 생성 |
| 비속어 차단 | 100% | - 특정 키워드 입력 시 채팅 제한 - 검열 회피 특수문자 제거 가능 |
| 카테고리 별 대화방 생성 |
80% | - 사용자가 관심있는 카테고리를 선택하면 닉네임 옆에 표시 |
| 유저 신고 기능 | 70% | - 유저의 정보는 터미널에서 저장 - 신고 버튼을 눌렀을 때 해당 유저의 정보를 DB와 연결 실패 |
| 미니 게임 | 다른 기능들의 우선순위가 높아 미구현 | |
| 로그인 | 우리 팀의 웹 페이지 기능에 필요하지 않다 판단하여 미구현 |
결론 및 소감
우리 팀은 기존의 채팅에 랜덤매칭 기능을 추가하고 카테고리 선택까지 가능하여 유저들이 보다 쉽게 서로의 관심사를 알고 대화할 수 있는 웹 사이트를 만들었다.
비속어 필터 기능과 IP 차단 기능 또한 추가하여 악성 유저들을 제한했고
구글 클라우드 외부연결을 통해 Localhost에 국한않고
언제 어디서든 인터넷이 있는 곳에서 사용 가능하다.
초연결 사회에서 웹 서버를 만드는 첫걸음을 땠다.
알면 알수록 더 어려워지고 겸손해지는 동시에 한 걸음 더 성장했고 전공에 대한
생각들이 무게를 갖기 시작한다.
이번 학기 이번 과제는 모든 우리과 학생들에게 의미가 깊다.
배운 점
프로젝트는 기말고사 기간과 겹쳐 진행됐고 매우 짧은 기간이었다.
팀장을 맡아 진행하기 위해 기존 팀을 구성하고있던 후배들의 팀에게 합류 제안을 했다.
2학년에 진행했던 프로그래밍 설계 (C언어를 사용한 학기 프로젝트)를 성공적으로 마친 경험 소개를 하여
팀 전원 스카웃에 성공했고 다시 한 번 팀장이 됐다.
좀 더 세부적인 프로젝트 내부에서는 구성된 웹 서버와 데이터베이스를 연결하는 업무를 맡았다.
매우 짧은 시간 RDBMS에 대한 이해, MySQL CRUD(Create Read Update Delete) 등을 이해하고 데이터베이스 생성까지도 쉽게 했지만 웹 서버와 연결하는 것은 쉽지않았다.
실시간으로 서버와 데이터베이스를 연결하는 작업을 진행해야했고, 시퀄라이징(sequalize)을 통해 MySQL 구문 쿼리만으로 JS와 소통할 수 있는 연결을 해야하는데 이 과정에서 JSON파일, 즉 객체에 대한 이해가 부족했던 것 같다.
항상 프로젝트를 진행할 때 나서서 팀장을 맡는다.
4~5명이 모여도 학생들이 좀처럼 나서서 팀장을 맡는 경우가 없는데
이유는 팀장이 팀에 기여를 제일 많이해야하고, 작은 그룹에서라도 책임을 져야하는 자리이기 때문이다.
하지만 책임이야 말로 권리라고 생각한다.
내가 팀 과제를 선택하고 업무를 분배 및 병합과 첨삭하는 과정에서 문제가 생긴다면 내가 책임져야하고
그만큼 나의 선택에 있어 신뢰가 생겨 팀원들이 따라온다.
부록
깃허브 레포지토리 : https://github.com/JinPajama/RandomChatting
GitHub - JinPajama/RandomChatting: Web server programming, [Node.js, html, JS, Jquery etc]
Web server programming, [Node.js, html, JS, Jquery etc] - GitHub - JinPajama/RandomChatting: Web server programming, [Node.js, html, JS, Jquery etc]
github.com
참고자료 : https://m.blog.naver.com/PostList.naver?blogId=sexyback8034
'프로젝트(My Project)' 카테고리의 다른 글
| [프로젝트 : SETIVB] 2차 세미나 (0) | 2023.04.04 |
|---|---|
| [프로젝트 : SETIVB] 1차 세미나 (0) | 2023.03.21 |
| [프로젝트 : SETIVB 종합 설계 제안서] 실시간 에어터치 프로그램 (0) | 2023.03.21 |
| [프로젝트 : 주크패드] 라즈베리파이 4를 이용한 주크박스 & 런치패드 (1) | 2023.03.21 |
| [프로젝트 : 성결맵스] 대학교 맵 어플리케이션 (0) | 2023.03.21 |



